- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

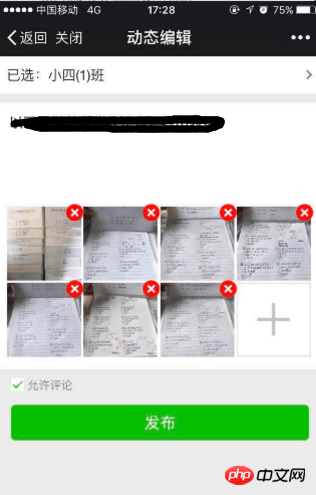
Comme le montre l'image ci-dessus, après avoir saisi le contenu et ajouté des images, cliquez sur "Publier". Certains appareils ne répondent pas. Je l'ai essayé sur la machine de test en main et sur les téléphones portables de mes collègues. Le problème ne peut pas être reproduit. . La plupart des téléphones mobiles signalant des problèmes sont sur WeChat avec IOS6 ou supérieur
.Des collègues back-end ont signalé que le front-end n'a pas soumis de données (pas de journal de soumission), donc les facteurs back-end sont temporairement exclus
Maintenant, nous devons commencer par le code front-end pour trouver le problème. Comment puis-je commencer à tester le code ?
Actuellement, nous n'avons pas ajouté de surveillance des exceptions frontales

À propos de l'idée de mise en œuvre :
1. Un objet est défini pour enregistrer les informations des images téléchargées
var uploads = {
localId: [],
serverId: []
};2. Lorsque l'utilisateur sélectionne une image, appelez wx.chooseImage côté WeChat, insérez le résultat renvoyé (res.localIds) dans (uploads.localId), mettez-le en cache et affichez le résultat sur la page (image 1 ci-dessus).
wx.chooseImage({
count: 9,
success: function (res) {
for(var i=0; i<res.localIds.length; i++) {
var _key = res.localIds[i];
if(!selectedImageMap[_key]) {
wx_uploads_localIds.push(_key);
selectedImageMap[_key] = true; //防止图片重复
}
}
//页面本地缓存,选择班级会跳转到另外一个页面,需要将选择的图片信息缓存
setPageSessionInfo();
//修改标题
setTitle('动态编辑');
//再页面上展示已选图片
_showSelectedPic();
return false;
}
});3. Cliquez sur "Publier", appelez wx.uploadImage pour télécharger l'image, insérez l'ID de serveur renvoyé dans (uploads.serverId) et mettez-le en cache, puis soumettez uploads.serverIds par lots
//上传处理
function _uploadProccess() {
var _localId = uplods.localId.shift();
wx.uploadImage({
localId: _localId, // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1,// 默认为1,显示进度提示
success : function(res){
var serverId = res.serverId; // 返回图片的服务器端ID
uplods.serverId.push(serverId);
if(uplods.localId.length == 0) {
//上传队列清空, 调用发送方法
} else {
_uploadProccess(); //成功继续上传且图片为上传完成
}
},
fail : function(){
//提示失败
return false;
}
});
}代言2017-06-28 09:25:19
Si vous pouvez essayer de traiter les images téléchargées par les utilisateurs à l'avance, car certaines images sont très grandes, je n'ai pas utilisé l'API de téléchargement d'images de WeChat. J'ai déjà créé la balise d'entrée moi-même. Si l'image est de grande taille, le programme le fera. mourir après le téléchargement. Plus tard, après que l'utilisateur l'a téléchargée sur le front-end, l'image a été traitée et envoyée au back-end, et il n'y a eu aucun problème.
女神的闺蜜爱上我2017-06-28 09:25:19
Voyant que vous appelez l'interface WeChat et que les erreurs signalées sont toutes iOS, veuillez faire attention à la version de la bibliothèque WeChat js citée De manière générale, il s'agit de 1.0.0, mais en fait elle a été mise à jour vers 1.2.0, et la nouvelle version La bibliothèque est mise à jour avec le contenu lié au noyau WKWebview du client iOS~