- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
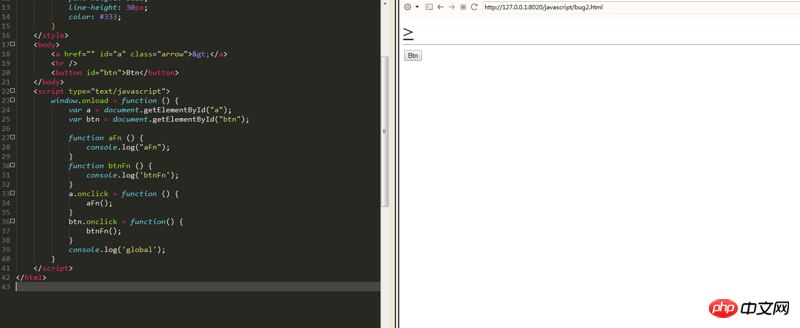
window.onload = function () {
var a = document.getElementById("a");
var btn = document.getElementById("btn");
function aFn () {
console.log("aFn");
}
function btnFn () {
console.log('btnFn');
}
a.onclick = function () {
aFn();
}
btn.onclick = function() {
btnFn();
}
console.log('global');
}
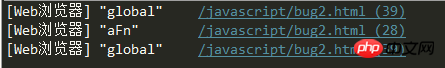
console.log('global'), puis cliquez sur a pour dessiner l'élément point, comme indiqué sur l'image : 
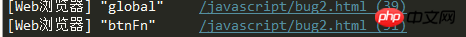
button : exécutez d'abord le code, affichez button元素:首先运行代码,输出console.log('global'),之后点击btn, puis cliquez sur btn, comme indiqué dans la figure : 
Global : 
click est exécuté différemment pour les deux éléments. L'événement click sur l'élément a exécutera une fois le code en dehors de la fonction. Pourquoi ? ! Quelqu'un vient de dire qu'il est normal d'utiliser Chrome dans son environnement. J'ai changé la console pour alerter, et c'est toujours pareil. J'utilise également Chrome.
Mais sur IE, ce n'est pas le cas. Après l'exécution, une alerte globale apparaîtra. Après avoir cliqué sur la balise a, la fonction apparaîtra en premier, puis la page sautera directement. Il n'y aura pas de situation comme dans Chrome. . Que se passe-t-il! (Editeur : HBuilder)
PS : lorsque j'essayais d'écrire un exemple d'image de carrousel, j'ai utilisé l'élément a comme bouton fléché, ce qui a directement empêché mon image de changer 55555 (équivalent à 又 exécuter le code dans la portée globale une fois lorsque en cliquant sur un... )
三叔2017-06-28 09:24:39
Hahaha, quelle question intéressante, j'ai découvert après l'avoir lu pendant un moment
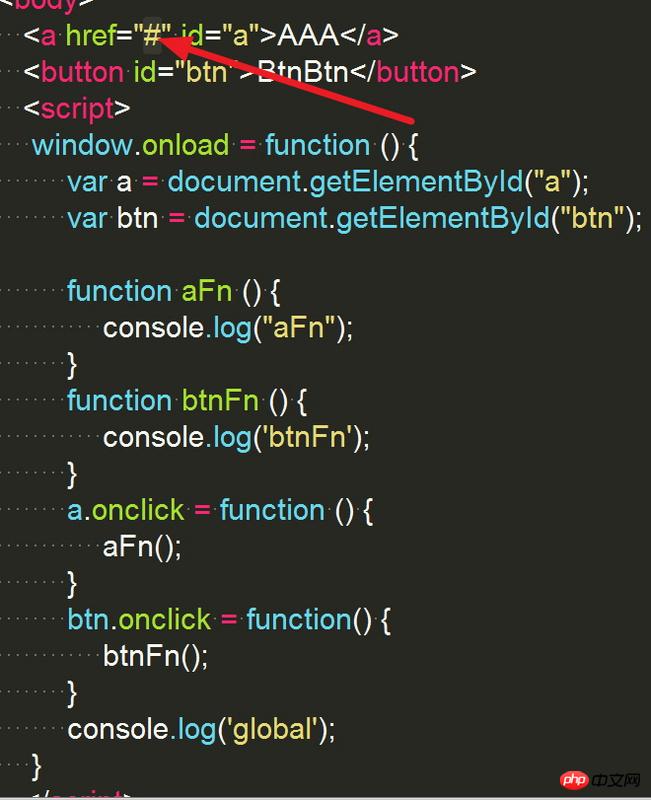
C'est parce que votre balise a n'a pas l'attribut href défini, et la page sera actualisée après avoir cliqué.
Équivalent à : log global -> Cliquez à nouveau sur log a -> ; Journal actualisé global
C'est normal si le deuxième global n'existe pas. Vous pouvez définir href="#" dans la balise a et voir.
Veuillez également agrandir les polices des captures d'écran la prochaine fois... Je ne peux pas voir clairement à cause de ma mauvaise vue.
仅有的幸福2017-06-28 09:24:39
Écrivez event.preventDefault();
dans la fonction de liaison d'événement de balise