- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

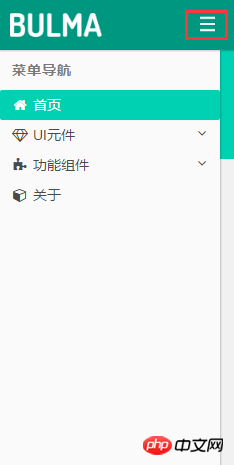
Pour obtenir l'effet : cliquez sur le bouton pour changer la largeur du menu de gauche.
J'ai maintenant utilisé Vuex pour stocker un champ IsOpen, puis le composant de navigation et le composant de menu ont obtenu la valeur initiale du champ Lorsque vous cliquez sur le bouton du composant de navigation, la valeur de IsOpen. est également commuté, mais la valeur change. La largeur du nom de classe n'est pas basculée.
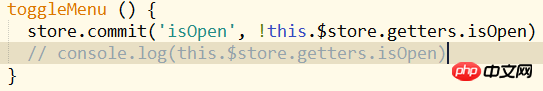
Voici le code pour la formation de navigation : 
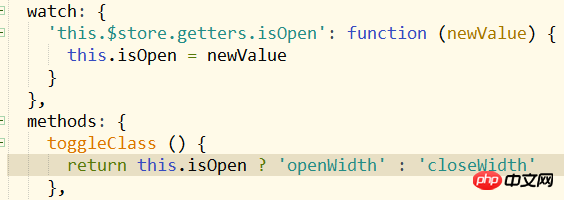
Voici le code du composant menu :

迷茫2017-06-27 09:21:31
importer { mapGetters } depuis 'vuex'
exporter {
computed: mapGetters['toggleClass']}
Écrivez le code pour changer de style dans le fichier getters de l'entrepôt
天蓬老师2017-06-27 09:21:31
Veuillez lire attentivement la documentation vuex
Le stockage d'état de Vuex est réactif. Lorsque le composant Vue lit l'état du magasin, si l'état dans le magasin
change, le composant correspondant sera efficacement mis à jour en conséquence.
Vous pouvez directement lier les données vuex à vos balises
<p v-bind:class="[this.$store.getters.isOpen ? 'openWidth', 'closeWidth']"></p>