- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
疑问1:
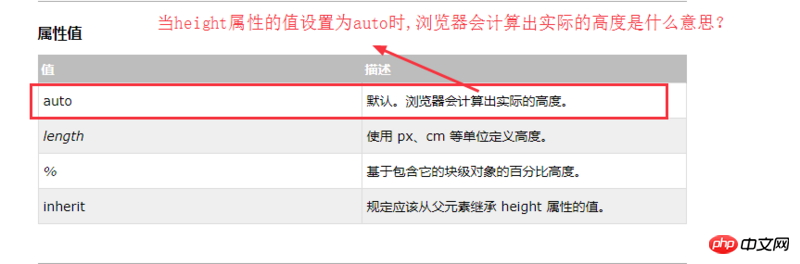
在w3cschool中查看width和height属性,可以发现它们的默认值都是auto,
当width或height的属性值设置为auto时,浏览器会计算出实际的高度是什么意思?
下面是height的属性取值:

疑问2:
在下面的例子中,这个p盒子中没有设置width和height属性,那它的宽和高是由什么决定的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>width和height</title>
<style type="text/css">
.p1{
border: 2px solid skyblue;
}
</style>
</head>
<body>
<p class="p1">
这里有些内容
</p>
</body>
</html>
漂亮男人2017-06-27 09:21:17
Voir :
https://stackoverflow.com/que...
http://blog.csdn.net/wgw33536...
ringa_lee2017-06-27 09:21:17
Le calcul de la largeur et de la hauteur est très approfondi, et un chapitre est dédié à la standardisation.
Dans l'exemple, comme p est un élément de niveau bloc, sa largeur est la largeur de la zone de contenu du corps moins les bordures gauche et droite de 4px.
La hauteur est déterminée par le texte à l'intérieur, c'est-à-dire par la hauteur de ligne et la taille de la police (lorsque la hauteur de ligne est un rapport).