- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Le problème a été résolu, c'est un problème de style CSS. . . . Cela n'a rien à voir avec js. . .

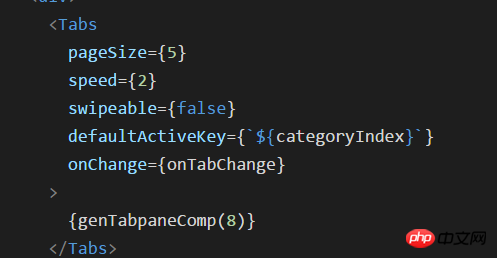
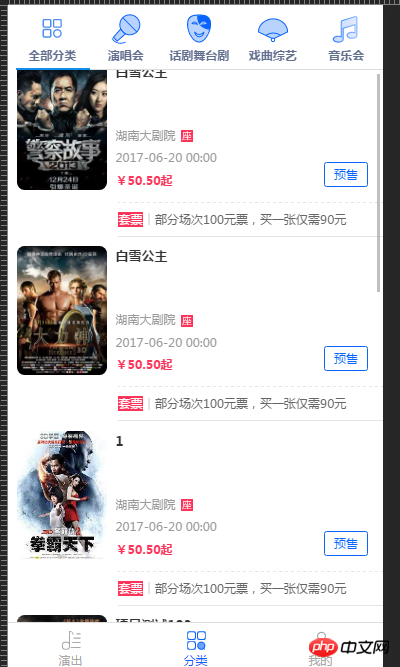
J'ai inclus une vue de liste dans les onglets,
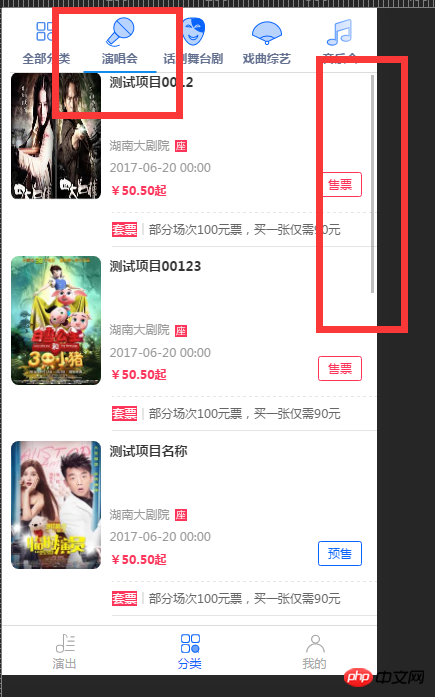
mais lors du changement d'onglet, les barres de défilement de la vue de liste sont toutes à la même position. . .
C'est-à-dire que j'ai fait défiler 100 px dans les premiers onglets, et suis passé aux seconds onglets, qui sont également à la position 100 px. . componentDidMount Il ne sera déclenché qu'une seule fois...
Comment s'assurer que la barre de défilement de chaque listview est dans sa position respective. .
//数组保存8个
const genTabpaneComp = (count) => {
const result = [];
for (let i = 0; i <= count; i++) {
result.push(TabpaneComp(i));
}
return result;
};
//Tabpane 内容
const TabpaneComp = (key) => {
let props;
return(
<TabPane tab={Tabp(key)} key={ key }>
<p className={styles.categoryList}>
<ContentView {...props}/>
</p>
</TabPane>
)
};Le résultat est tel que montré sur l'image :


天蓬老师2017-06-26 11:00:55
Vous pouvez mémoriser la position de défilement du tabPane précédent lors du changement d'onglet, afin que la position de défilement sans tabPane puisse être conservée.
lire https://github.com/ant-design...
Il existe une autre façon de fixer la hauteur de styles.categoryList.