- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

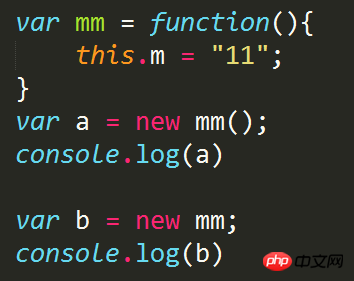
Excusez-moi, quelle est la différence entre ajouter ou non des parenthèses dans la fonction mm après nouveau. Pourquoi est-ce que j'obtiens les mêmes résultats ? Un expert senior peut-il expliquer le principe ?
大家讲道理2017-06-26 11:00:46
Tout d'abord, pour ce genre de question basique, vous devez apprendre à consulter la documentation officielle.
La documentation contient des instructions détaillées : new foo est équivalent à new foo(), qui ne peut être utilisé que sans passer de paramètres.
Bien sûr, vous ne pouvez pas faire entièrement confiance à la documentation, après tout, les pièges de js. .
Alors quelle est la différence ? Il y a des explications détaillées dans ce
résumé des priorités : new (avec liste de paramètres) a une priorité de 19, et new (sans séparation des paramètres) a une priorité de 18, donc new foo() sera exécuté en premier
Enfin, je me souviens avoir vu il n'y a pas longtemps un article sur une question d'entretien plutôt dégoûtante, qui testait..., new f(), new f, new f.g(), new f().g(), etc. problème de calcul de priorité, vous pouvez le rechercher vous-même
phpcn_u15822017-06-26 11:00:46
Référez-vous à MDN
nouveau constructeur[([arguments])]
Lorsqu'il n'est pas nécessaire de passer des paramètres, les parenthèses () sont facultatives
PHP中文网2017-06-26 11:00:46
var mm = fonction(val){
this.m = val}
var a = nouveau mm(1) ;
console.log(a)
var b = nouveau mm ;
console.log(b)
过去多啦不再A梦2017-06-26 11:00:46
Si le constructeur ne nécessite pas de paramètres, il n'y a aucune différence entre ajouter et ne pas ajouter de parenthèses.