- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
setTimeout(function () {
console.log(1)
}, 0);
new Promise(function executor(resolve) {
resolve();
}).then(function () {
console.log(2);
});Pour le code ci-dessus, pourquoi le résultat est-il 2,1 au lieu de 1,2 ?
setTimeout n'est-il pas ajouté en premier à la file d'attente des tâches ?
黄舟2017-06-26 10:59:47
Plus précisément, l'asynchrone de setTimeout有一个4ms的最短时间,也就是说不管你设定多少,反正最少都要间隔4ms才运行里面的回调(当然,浏览器有没有遵守这个规范是另外一回事儿)。而Promise n'a pas ce problème.
En termes d'implémentation spécifique, les deux files d'attente asynchrones sont différentes. La file d'attente asynchrone où se trouve Promise a une priorité plus élevée.
Pour plus de détails, vous pouvez lire cet article : Examen de la boucle d'événements, des tâches et des microtâches en JavaScript depuis Promise
某草草2017-06-26 10:59:47
Les tâches de
Promise的任务会在当前事件循环末尾中执行,而setTimeout sont exécutées dans la prochaine boucle d'événement
淡淡烟草味2017-06-26 10:59:47

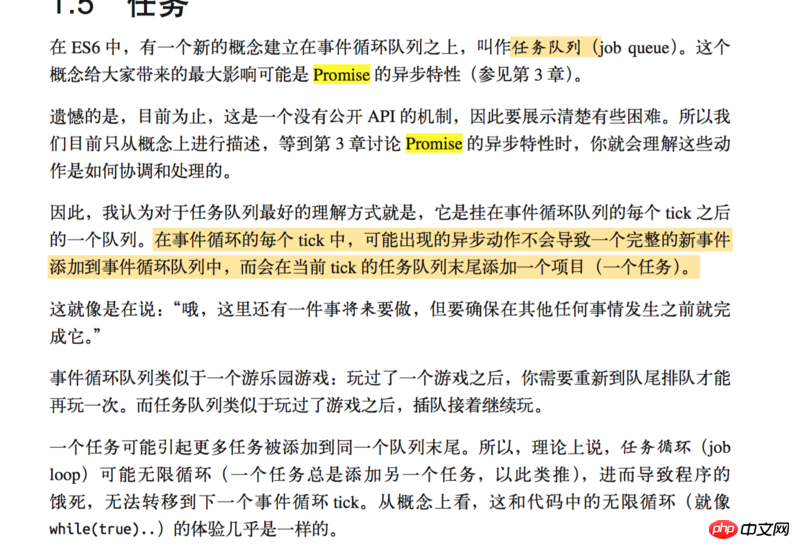
Je vous suggère de le lire, et vous comprendrez alors le contenu autour de la section 1.5 de "JS You Don't Know (Volume 2)". C'est ce que j'ai compris après l'avoir lu auparavant.