- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

//Contrôle des dates
$scope.opts =
{
locale: {
format: 'YYYY/MM/DD',
separator: ' - ',
applyLabel: '确定',
cancelLabel: '取消',
weekLabel: 'W',
customRangeLabel: 'Custom Range',
daysOfWeek: moment.weekdaysMin(),
min: '',
max: '',
monthNames: moment.monthsShort(),
firstDay: moment.localeData().firstDayOfWeek()
},
eventHandlers: {
'apply.daterangepicker': function (ev) {
if ($scope.submitTime.startDate != "")
{
$scope.query.BeginSubmitTime = sourceService.convertData($scope.submitTime.startDate._d);
$scope.query.EndSubmitTime = sourceService.convertDataEnd($scope.submitTime.endDate._d);
}
if ($scope.modifyTime.startDate != "") {
$scope.query.BeginCreatetime = sourceService.convertData($scope.modifyTime.startDate._d);
$scope.query.EndCreatetime = sourceService.convertDataEnd($scope.modifyTime.endDate._d);
}
$scope.getProjectAuditPageList();
}
}
}
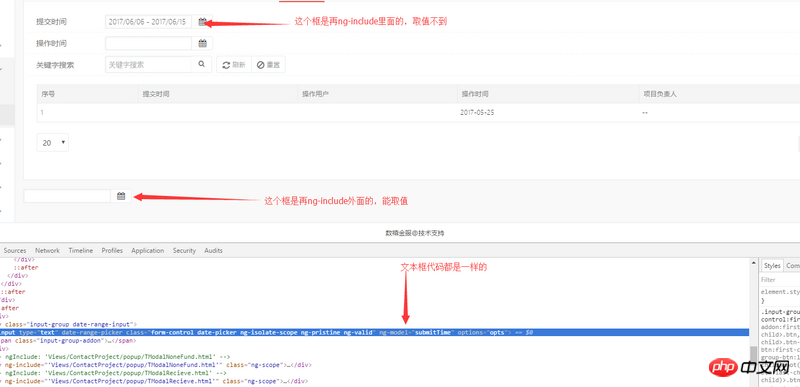
Il s'agit du code js, le code est dans le même js ; après avoir déterminé la zone de temps, vous pouvez entrer cette méthode, mais la zone de temps dans ng-include ne peut pas obtenir la valeur après avoir cliqué.
怪我咯2017-06-26 10:59:36
Vous pouvez définir un objet tel que obj à l'extérieur, puis lier un ng-model="obj.submitTime" au ng-model La raison peut être que la portée du ng-model indisponible est en fait une couche externe. obtenu le sous-portée.