- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
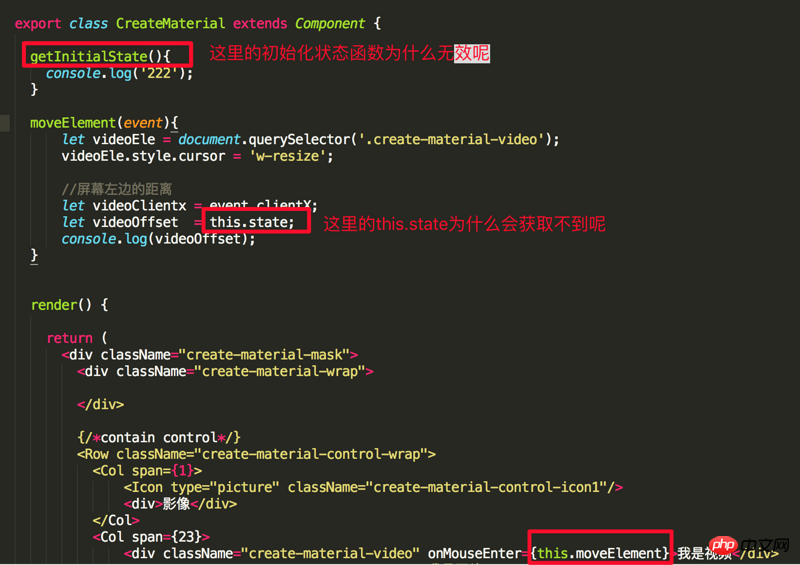
1. Comment obtenir le offsetX d'un élément en réaction ?
Mon idée est de le faire passer par this.state.offsetX, mais c'est effectivement nul
2. Certains états d'un composant peuvent être initialisés en réaction, mais lorsque j'écris getInitialState comme ceci, une erreur d'avertissement apparaît sur la console. L'invite est la suivante :

Le code spécifique est le suivant
高洛峰2017-06-26 10:59:16
1. méthode d'écriture es6. L'état par défaut est initialisé dans le constructeur
constructor() {
super();
this.state = {
}
}2. Si vous souhaitez l'utiliser dans la fonction de rappel d'événement, vous devez le lier manuellement
// 方法1
this.moveElment.bind(this);
// 方法2
moveElement = event => {
}
// 方式3
<p onMouseEnter={() => this.moveElement}></p>滿天的星座2017-06-26 10:59:16
getInitialState est la façon dont il est écrit dans ES5.
Dans ES6, l'initialisation de l'état doit être placée dans le constructeur.
class Demo extends Component{
constructor(){
super(); // 必须先调用super, 后面才能用 this
this.state = {}
}
}PHP中文网2017-06-26 10:59:16
L'erreur est clairement écrite, utilisez-la uniquement
React.createClass() et getInitialState,在使用ES6的class peuvent être utilisés lors de la création de mots-clés
this.state = {}