- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Initialement
var ancien = [
{
id: 1,
name: "first"
},
{
id: 2,
name: "first"
},
{
id: 3,
name: "second"
},
{
id: 4,
name: "second"
}]
Le résultat souhaité
var new = [
{
a: [1, 2],
b: "first"
},
{
a: [3, 4],
b: "second"
}]
学习ing2017-06-26 10:59:14
Pour référence
var new = Array.from(
old.reduce((dict, item)=> {
if (dict.has(item.name)) {
dict.get(item.name).push(item.id)
} else {
dict.set(item.name, [item.id])
}
return dict
}, new Map())
).map(item => ({a: item[1], b: item[0]}))大家讲道理2017-06-26 10:59:14
Le tableau d'origine est
var old = [
{
id: 1,
name: "first"
},
{
id: 2,
name: "first"
},
{
id: 3,
name: "second"
},
{
id: 4,
name: "second"
}
]Attendez-vous à obtenir
new = [
{
a: [1, 2],
b: "first"
},
{
a: [3, 4],
b: "second"
}
]var getNew = old => {
let temp = old.reduce((acc, cur) => {
if (acc[cur.name]){
acc[cur.name].push(cur.id);
} else {
acc[cur.name] = [cur.id]
}
return acc;
}, {});
return Object.keys(temp).map(key => {
return {
a: temp[key],
b: key
}
})
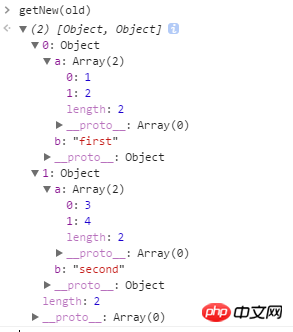
}Courez simplement getNew(old)