- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
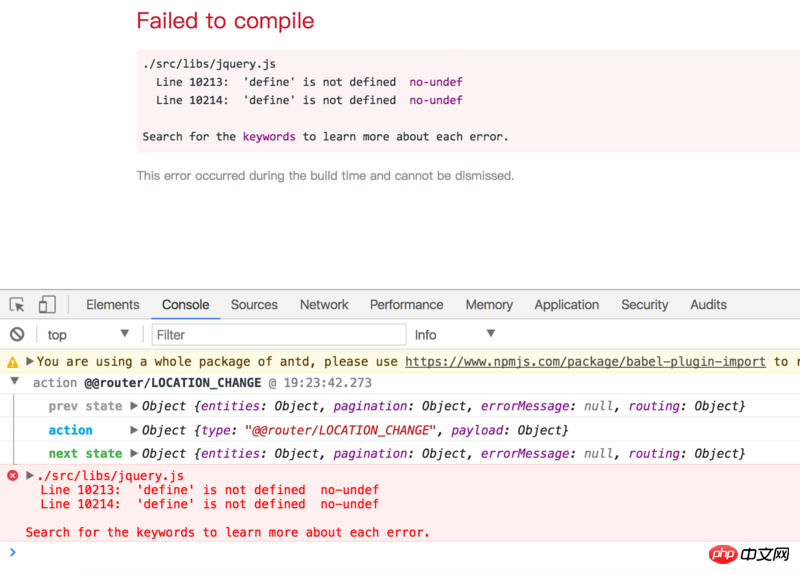
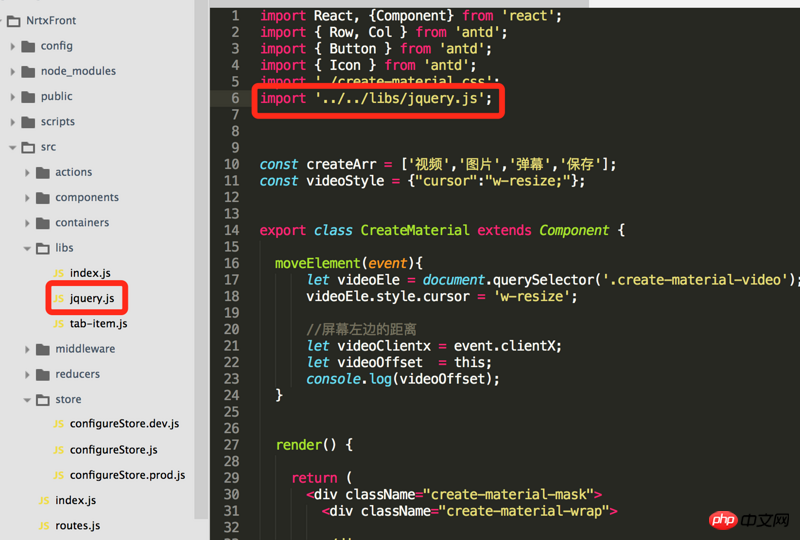
Le fichier jQuery a été introduit correctement, mais une erreur a été signalée après la compilation. Veuillez donner la réponse d'un pilote expérimenté.


迷茫2017-06-26 10:59:05
Si vous le téléchargez avec npm, vous pouvez directement utiliser import $ from 'jquery'.
Si vous avez téléchargé la bibliothèque manuellement, vous pouvez essayer var $ = require('jquery path').
Si vous devez utiliser l'importation pour l'introduire, ouvrez la bibliothèque jquery et définissez manuellement l'exportation en bas de la fermeture pour exporter jquery
学习ing2017-06-26 10:59:05
Puisqu’ils sont tous introduits dans le monde entier.
<script src="jquery.js"></script>Y a-t-il une différence ?
Présentation de jq dans React, quel est votre point de départ ? . .
世界只因有你2017-06-26 10:59:05
1. exporter(module.export) et importer
Le module ES6 a principalement deux fonctions : exporter et importer
export permet d'exporter l'interface de variables de ce module (un fichier peut être compris comme un module)
import permet de charger un autre module contenant l'interface d'export dans un module.
C'est-à-dire qu'après avoir utilisé la commande export pour définir l'interface externe du module, d'autres fichiers JS peuvent charger ce module (fichier) via la commande import.
Veuillez donc vérifier si jquery prend en charge l'exportation ou module.export.
2. Installez le package jQuery directement
3. Pour le message d'erreur, vous pouvez vous référer à ceci : https://stackoverflow.com/que...
習慣沉默2017-06-26 10:59:05
Votre package n'est pas un package npm standard. Il est recommandé d'utiliser npm pour installer jQuery, puis d'utiliser
.