- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
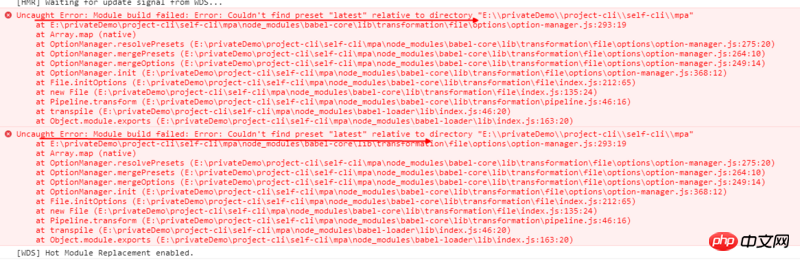
Les détails sont les suivants :
Signaler une erreur
Erreur non détectée : échec de la construction du module : erreur : impossible de trouver le préréglage "dernier" par rapport au répertoire "E:privateDemoproject-cliself-climpa"

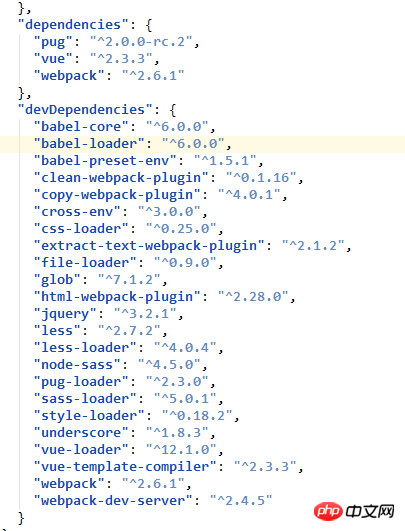
package.json

Environnement :

Partie de la configuration :
module: {
rules: [
{
test: /\.vue$/,
use: ['vue-loader']
},
{
test : /\.js$/,
use : ['babel-loader'],
exclude: /node_modules/
},
{
test: /\.pug$/,
use : ['pug-loader']
},
//样式处理
{
test: /\.css$/,
use : ExtractTextWebpackPlugin.extract({fallback: 'style-loader', use: 'css-loader'})
},
{
test: /\.less$/,
use : ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use : [
// 通过 loader 参数激活 source maps
{
loader : 'css-loader',
options: {sourceMap: true, importLoaders: 1}
},
{
loader : 'less-loader',
options: {sourceMap: true}
}]
})
},
//文件处理
{
test: /\.(png|jpg|gif|svg)$/,
use : [{
loader : 'file-loader',
options: {
name: 'images/[name].[ext]?[hash]', limit: 8192
}
}]
}
]
},
plugins: [
......
resolve: {
alias: {
"~": path.resolve(__dirname, 'src'),
'@': path.resolve(__dirname, 'node_modules')
}
},Fichiers éventuellement erronés :
vendor.js
import Vue from 'vue'
import "~/assets/less/common.less"
nom.js
import "~/vendor.js"
import "~/assets/less/index.less"
import Vue from 'vue'
import Name from "../pages/name.vue"
new Vue({
el : "#app",
render: h => h(Name)
})Seniors, donnez-moi quelques réponses ! 3Q
黄舟2017-06-26 10:58:36
Essayez d'installer babel-preset-latest
Je ne sais pas quel package en dépend, peut-être qu'il n'a pas encore été téléchargé.
npm 5.0 perd parfois des paquets. Je ne suis pas sûr pour 3.x. Vous pouvez essayer le fil quand vous avez le temps
.