- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

J'ai importé deux js, dont le premier est le js public extrait, et le second est la page js et dépend du premier js. Je veux que les deux js soient chargés de manière non bloquante, mais qu'ils soient également capables de gérer les dépendances normalement, c'est-à-dire qu'un et deux sont chargés en même temps, mais le second n'est exécuté qu'une fois le premier chargement terminé. Que faire
女神的闺蜜爱上我2017-06-26 10:58:31

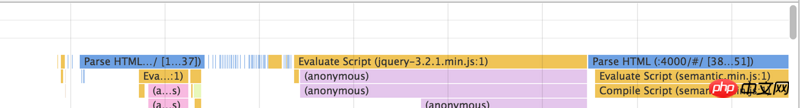
C'est moi. J'ai mis js dans la tête. C'est l'ordre d'analyse de l'interface. C'est bloquant. J'ai mis jquery dans la tête et j'ai divisé l'analyse HTML. Il n'est plus nécessaire de le mettre en bas du corps, car au final c'est le moment d'exécuter le script
某草草2017-06-26 10:58:31
Les navigateurs modernes utilisent généralement ce mécanisme de traitement par défaut.
Le téléchargement parallèle JS, de haut en bas, est exécuté immédiatement après le téléchargement, même si le suivant est téléchargé en premier, il doit attendre que celui ci-dessus termine le téléchargement et l'exécution avant de pouvoir être exécuté.
http://www.cnblogs.com/cococe...
为情所困2017-06-26 10:58:31
require.ensureIl devrait pouvoir répondre à vos besoins.
require.ensure(dependencies, callback, chunkName)Pour plus de détails, veuillez consulter : emballage et chargement du webpack à la demande
巴扎黑2017-06-26 10:58:31
require.ensure ne convient pas à vos besoins car vous devez le charger en même temps. J'ai regardé le fichier généré par require.ensure. Son principe est de charger js de manière bloquante via promise+jsonp, ce qui peut réaliser. à la demande. Mais pas en parallèle. Pour js lui-même, le navigateur fera des requêtes parallèles, mais le nombre est limité.