- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Quand j'apprenais vue.js, j'ai rencontré un phénomène tellement étrange
Lorsque j'ai défini width:375px padding: 0 22px 0 12px
Il s'affiche comme suit

Vous pouvez voir qu'il y a un espace vide à gauche mais pas à droite
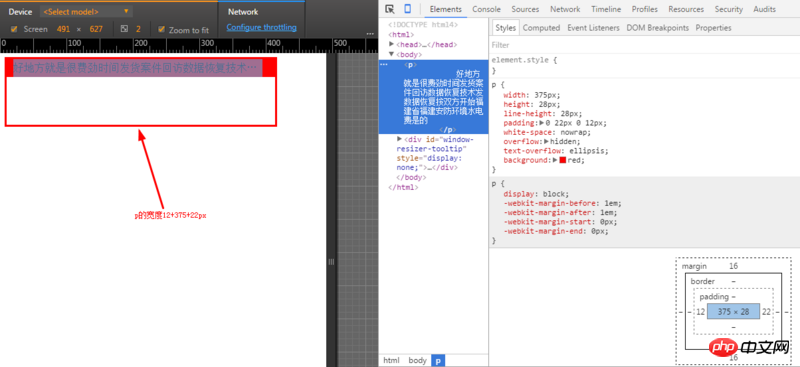
Affichage de la console

CSS complet
.bulletin-wrapper
width: 375px
height: 28px
line-height: 28px
padding: 0 22px 0 12px
white-space: nowrap
overflow: hidden
text-overflow: ellipsis
Pourquoi lorsque la largeur est définie sur 375 pixels (iPhone6), le remplissage à gauche peut être affiché, mais pas à droite. N'est-il pas déjà défini sur toute la largeur ? , en fait, il en va de même si le remplissage est remplacé par margin
伊谢尔伦2017-06-26 10:58:30


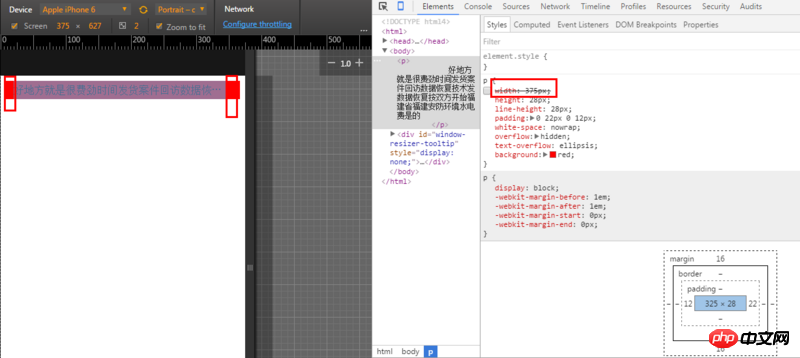
La première capture d'écran est une capture d'écran d'un iPhone 6 et la deuxième capture d'écran est une capture d'écran après augmentation de la largeur. Comme le montre la figure 2, les paramètres de remplissage des deux côtés sont corrects, mais la largeur de l'élément parent du. L'élément p est plus petit que 12px+375px+22px, donc le rembourrage et les ellipses à l'arrière sont tout simplement invisibles.
p est un élément de bloc et sera rempli par défaut avec l'élément parent, donc si vous n'avez pas de besoins particuliers, pouvez-vous le supprimer width: 375px; ? La capture d'écran après suppression de l'attribut width est la suivante.

大家讲道理2017-06-26 10:58:30
La largeur de l'iPhone6 est de 375. Si vous regardez l'image de votre boîte, la largeur du contenu est de 375. Plus le rembourrage, il doit dépasser la largeur de l'écran. Bien sûr, vous ne pouvez voir que le rembourrage à gauche. Après avoir défini le dimensionnement de la boîte : border-box, width La largeur définie sera la largeur du contenu + la largeur du remplissage
学习ing2017-06-26 10:58:30
Dans votre cas, il doit y avoir une barre de défilement horizontale. Vous pouvez essayer de la faire glisser vers la gauche et la droite et vous saurez si l'écran est de 375, vous définissez la largeur sur 375 et le remplissage : 0 22px 0 12px, mais la largeur réelle. est 409. Vous ajoutez l'attribut css box-sizing:border-box; Après l'avoir ajouté, la largeur inclut le remplissage et la bordure, ce qui est normal. Par exemple, le paramètre de largeur est 375, padding : 0 22px 0 12px. est 341 (375-22-12) ;
PS : je ne comprends pas quelque chose. Le style ci-dessus est-il calculé par compilation, ou a-t-il été écrit par vous ? Si vous l'avez écrit, vous adaptez-vous uniquement à la taille d'écran de 375 pour les sites Web mobiles ?