- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
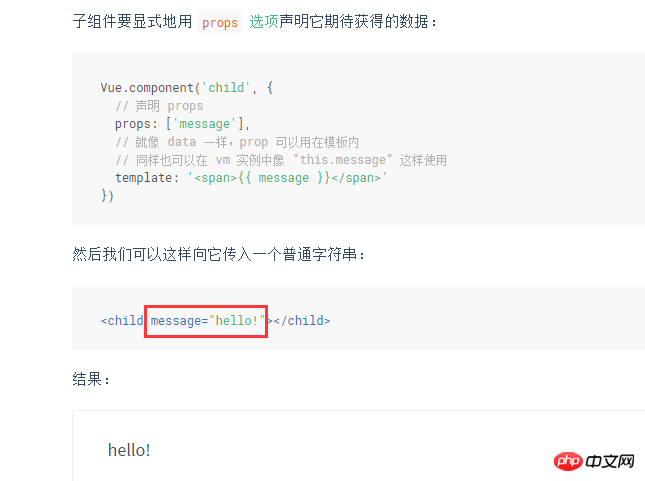
Dans la documentation vue2.0, il existe une certaine confusion concernant l'introduction de prop. Puisque les données du composant parent sont obtenues via prop, pourquoi sont-elles réaffectées dans le composant enfant après utilisation ? N'avez-vous pas obtenu la valeur du composant parent ? 
Pourquoi devons-nous joindre un message avec des attributs similaires au composant enfant et attribuer une valeur ? Ne devrait-il pas être qu'après avoir écrit <child></child> directement, la valeur du message <span> du composant parent</span> ne devrait-elle pas être affichée comme ceci ?
Comment devons-nous comprendre cela ? Pourquoi cela est-il ainsi? Comment l’accessoire doit-il être utilisé ?
扔个三星炸死你2017-06-26 10:58:18
C’est compréhensible.
Le composant parent transmet des valeurs au composant enfant. <child message='hello'></child><child message='hello'></child>
子组件中有两个地方用到了message,props区块是注册可能用到的变量。
比如:<child message='hello' dep='ssd'></child>
对应的props就应该是['message','dep']
template中{{message}}才是真正的调用变量。
按你说的<child></child> 直接显示,应该是这样template:’<span>hello</span>Il y a deux endroits dans le composant enfant où le message est utilisé. Le bloc props est une variable qui peut être utilisée pour s'enregistrer.
<child message='hello' dep='ssd'></child>Les accessoires correspondants doivent être ['message','dep']< {{message}} dans /code>
<child></child> est affiché directement, il devrait ressembler à ceci template :'<span>hello</span> :) 🎜
🎜Pourquoi est-il écrit dans une telle structure ? Compte tenu de la réutilisation des composants, différentes fonctions peuvent être implémentées en modifiant simplement les valeurs transmises. 🎜给我你的怀抱2017-06-26 10:58:18
Utilisez v-bind:props='data' dans la portée du composant parent pour transmettre les données du composant parent au composant enfant
黄舟2017-06-26 10:58:18
Peut-on comprendre que le composant enfant peut également modifier la valeur passée par le composant parent ?