- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

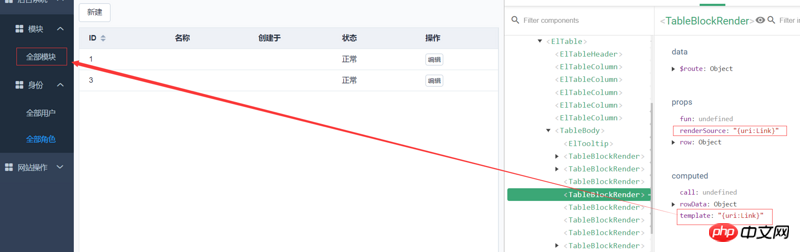
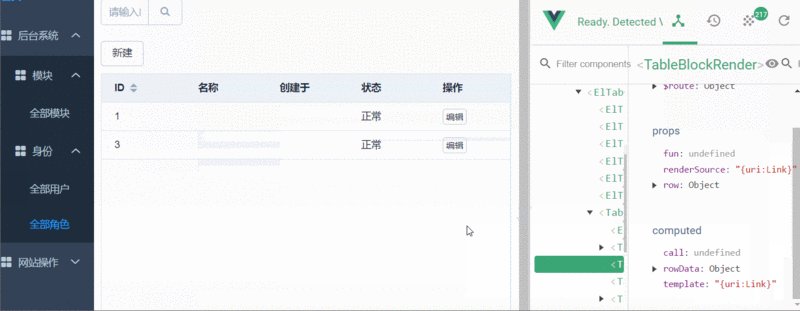
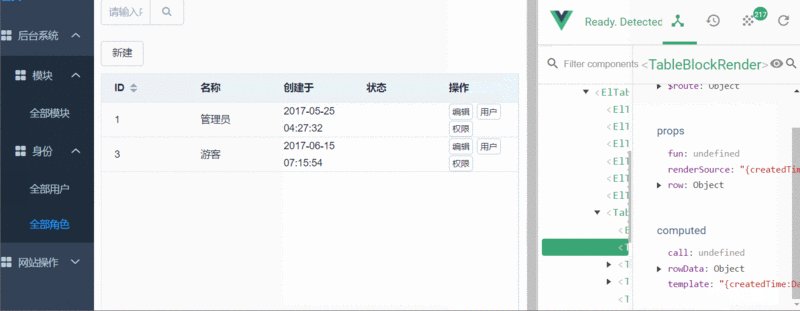
En entrant actuellement dans la page de tous les caractères, la valeur de renderSource est toujours la valeur transmise par tous les composants du module et doit être mise à jour avec la valeur transmise par tous les caractères.

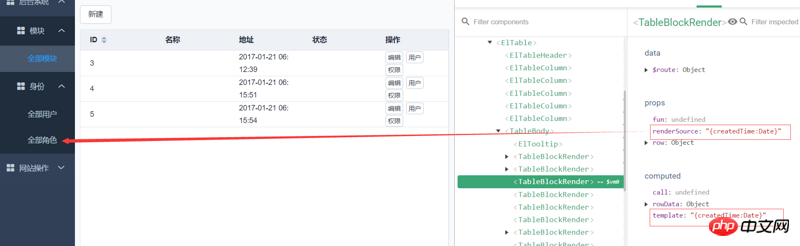
Lorsque vous accédez à nouveau à tous les modules, le renderSource est mis à jour avec la valeur transmise par tous les caractères précédents. De cette façon, la valeur renderSource transmise par prop sera toujours une opération plus lente.
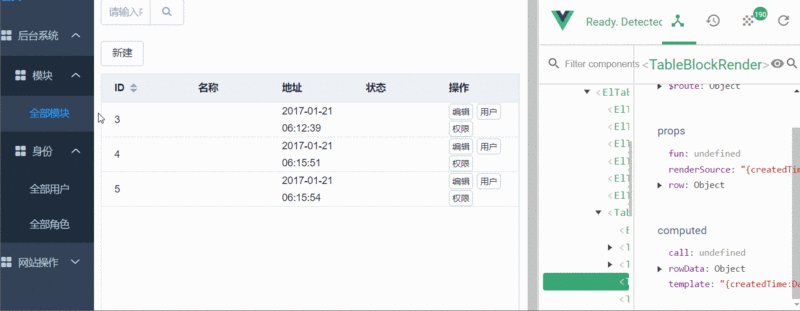
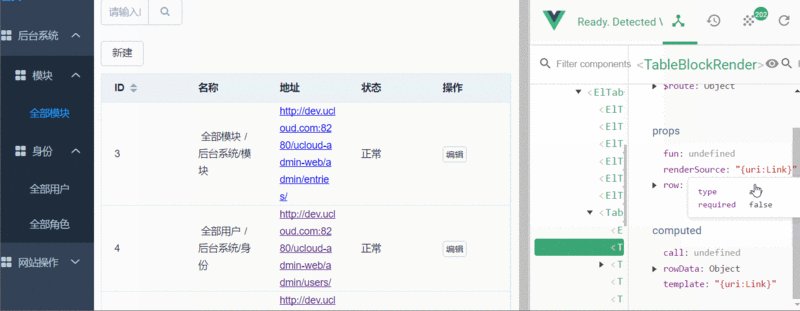
Cependant, si vous faites glisser la fenêtre du navigateur à ce moment-là, la valeur renderSource sera mise à jour normalement, ce qui est très étrange.
Aperçu de l'effet dynamique : 
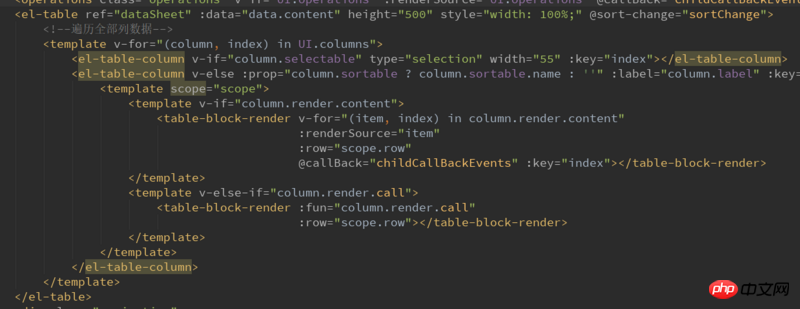
Sous-composant en v-pour : 
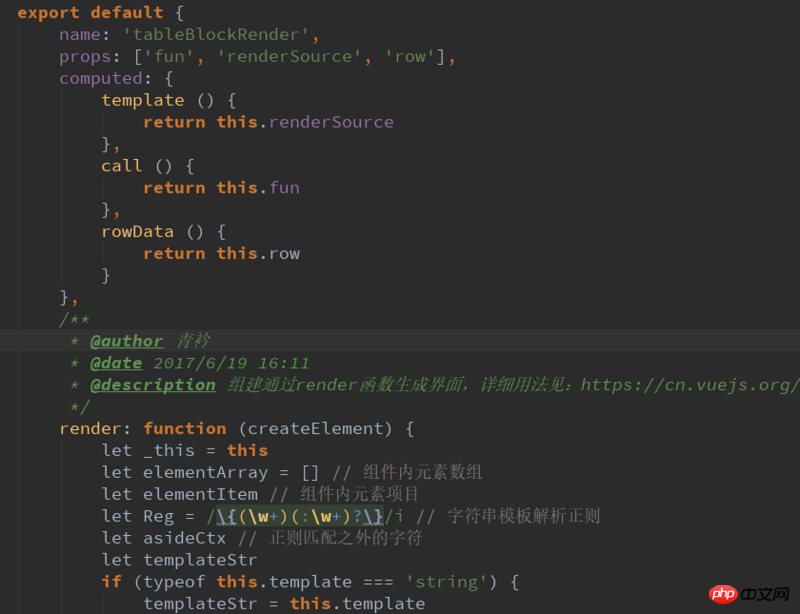
Recevez les données prop et initialisez la valeur DATA comme ceci, et utilisez la fonction de rendu pour créer la page : 
S'il vous plaît, aidez-moi à analyser ce qui se passe ?
漂亮男人2017-06-26 10:57:09
Il se peut que l'attribut que vous effectuez le rendu n'existe pas sur l'objet. Vous pouvez essayer d'utiliser set. S'il s'agit d'un tableau, vous pouvez utiliser push ou quelque chose du genre. Utilisez quelque chose qui indique au système que j'ai modifié quelque chose que vous devez restituer.