- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai fait une démo en utilisant vue
Le site entier ne fait qu'une seule page
Le code ne fait que 300 lignes
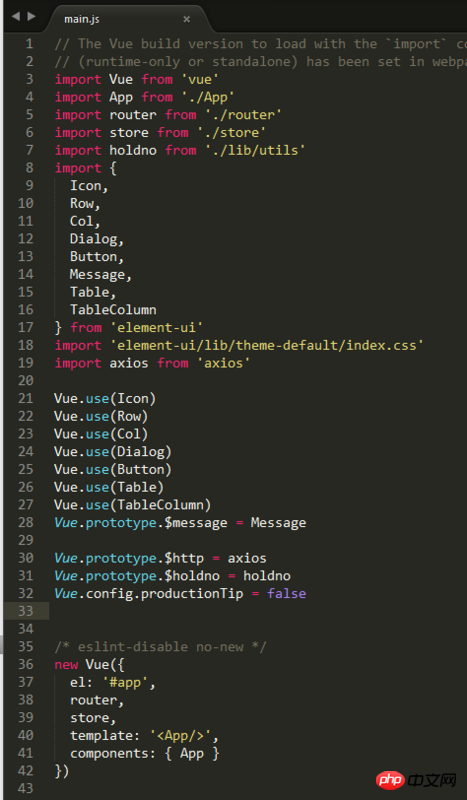
Voici l'introduction dans main.js

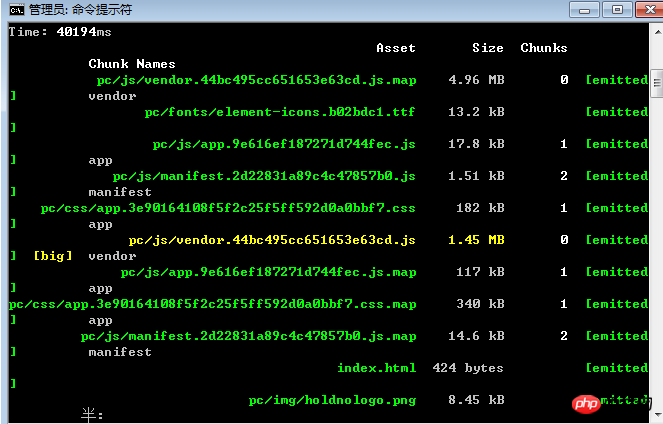
Ce qui suit est la taille après emballage

Pourquoi est-il si grand ? ? ?
Une seule page
Trouvez la solution !
Les packages introduits sont si volumineux, mais element n'introduit toujours que certains composants. Existe-t-il des méthodes d'optimisation ?
ringa_lee2017-06-26 10:57:00
élément vue vue-router vuex
Cette taille est tout à fait normale
ringa_lee2017-06-26 10:57:00
Vous devez inclure les modules importés de node_modules, sinon ces éléments apparaîtront de nulle part. .
Vous n'avez pas inclus element-ui, vue et axios
为情所困2017-06-26 10:57:00
Lorsque vous emballez, tous les packages dont vous dépendez seront compressés. Si vous ne voulez pas que le fournisseur soit si grand, vous pouvez introduire le CDN étape par étape
.// webpack.prod.config.js
// 多余代码省略
module.exports = {
externals: {
'vue': 'window.Vue',
'vuex': 'window.Vuex',
'vue-router': 'window.VueRouter'
...
}
}
// 配置externals之后,webpack不会把配置项中的代码打包进去,别忘了需要在外部引入cdn上的js文件
// html
<body>
<script src="XXX/cdn/vue.min.js"></script>
......
</body>webpack.dll.config.js :
// webpack.dll.config.js
// 需要打包到一起的js文件
const vendors = [
'vue',
'vuex',
'vue-router',
'axios',
'moment',
'vue-echarts'
];
module.exports = {
// 也可以设置多个入口,多个vendor,就可以生成多个bundle
entry: {
vendor: vendors
},
// 输出文件的名称和路径
output: {
filename: '[name].bundle.js',
path: path.join(__dirname, '..', 'static'),
library: '[name]_[chunkhash]',
},
plugins: [
// 这时候打包需要设置环境为production,因为像vue之类在
// dev环境下会比prod环境多一些信息,在生产环境如果打包的是dev代码,
// vue也会给出警告
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.DllPlugin({
path: path.join(__dirname, '..', 'static', '[name]-manifest.json'),
name: '[name]_[chunkhash]',
context: __dirname
}),
// 压缩
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: true
}),
new webpack.LoaderOptionsPlugin({
minimize: true
}),
new webpack.optimize.OccurrenceOrderPlugin()
]
}Je n'ai pas recherché le deuxième - -