- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Par exemple, j'ai un tableau
let arry = [
{"selected":true,"name":"Tony"},
{"selected":false,"name":"Lily"},
{"selected":true,"name":"Liyang"}];
Comment utiliser une boucle for en JS pour obtenir uniquement les valeurs sélectionnées pour être vraies ?
for(var i=0;i<arry.length;i++){
if(arry[i].selected=true){
console.log(arry[i].name)
}
}
Ce qui précède pour la Chine imprime toujours 3 chaînes. Et je n'ai besoin que du format ["Tony","Liyang"], comment puis-je l'obtenir ?
J'ai déjà essayé d'utiliser push pour ajouter à un tableau vide, mais chaque for dans le push ne pousse que la valeur actuellement atteinte par for et n'ajoute pas toutes les valeurs à un tableau !
S'il te plaît, aide-moi, mon Dieu !
typecho2017-06-26 10:56:04
if(arry[i].selected=true)C'est faux, c'est écrit comme un devoir.
PHP中文网2017-06-26 10:56:04
Un = est une affectation, et deux = est une comparaison. Veuillez être plus prudent lors de l'écriture la prochaine fois. Parfois, la logique est bonne, mais cela ne fonctionne tout simplement pas. Il se peut alors qu'il y ait un problème de syntaxe quelque part.
typecho2017-06-26 10:56:04
Utilisez simplement arry[i].selected pour déterminer Pourquoi devons-nous déterminer si les valeurs sont égales ?
typecho2017-06-26 10:56:04
var newArr = []
arry.forEach(function(value){if(value.selected) newArr.push(value.name)})给我你的怀抱2017-06-26 10:56:04
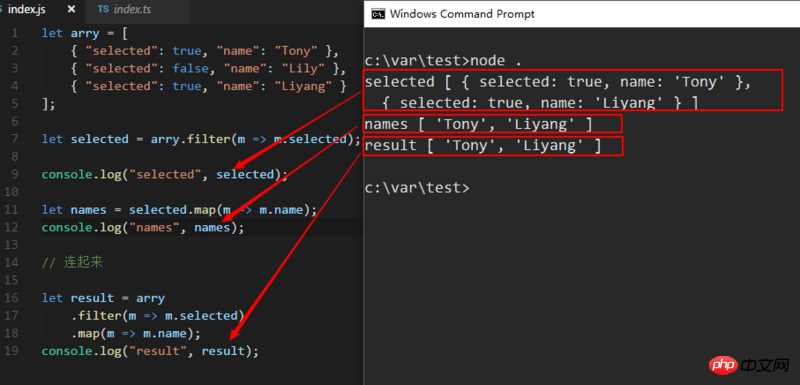
Comme c'est pratique à gérer avec filter 和 map
let arry = [
{ "selected": true, "name": "Tony" },
{ "selected": false, "name": "Lily" },
{ "selected": true, "name": "Liyang" }
];
let selected = arry.filter(m => m.selected);
console.log("selected", selected);
let names = selected.map(m => m.name);
console.log("names", names);
// 连起来
let result = arry
.filter(m => m.selected)
.map(m => m.name);
console.log("result", result);