- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

三叔2017-06-26 10:55:58

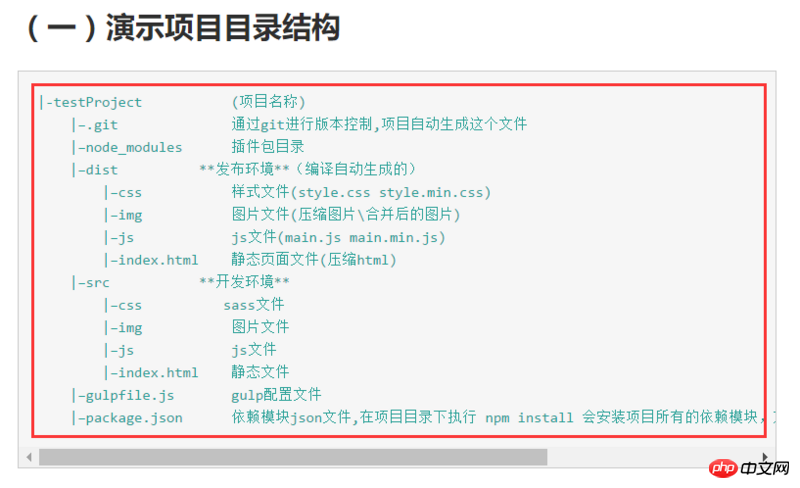
Les trois ci-dessus n'ont pas besoin d'être créés manuellement. L'un est la dist générée automatiquement par l'empaquetage, l'autre est node_modules qui est disponible lors de l'installation des dépendances, et l'autre est automatiquement généré en ajoutant git.git

Ceci est créé manuellement

Cela peut être créé manuellement ou à partir de la ligne de commande$ npm init
Si vous trouvez cela gênant, vous pouvez utiliser un échafaudage vue-cli
世界只因有你2017-06-26 10:55:58
Si vous utilisez Sublime, le plug-in Sublime-DirStructure est spécialement utilisé pour générer et éditer la structure des répertoires dans le document.
Vous pouvez l'essayer si vous êtes intéressé.
Dans
dist#after build
public(logos,fonts)
src#source code(css,js(libs,api#api module(index.js)),images)
server.js
package.json
webpack.config.js#webpack configSortie
.
├── dist ···················· after build
├── public
│ ├── logos
│ └── fonts
├── src ····················· source code
│ ├── css
│ ├── js
│ │ ├── libs
│ │ └── api ············· api module
│ │ └── index.js
│ └── images
├── server.js
├── package.json
└── webpack.config.js ······· webpack config某草草2017-06-26 10:55:58
D'une manière générale, il sera généré automatiquement à l'aide d'un échafaudage, ce qui est plus pratique et sans erreur