- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Le code suivant est enregistré dans main.js
Vue.prototype.getCookie=function(name){
var arr,reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)");
if(arr=document.cookie.match(reg)) return unescape(arr[2]);
else return null; }
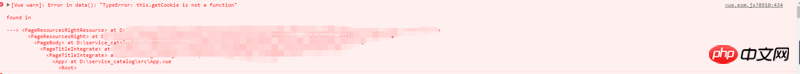
Getcookie peut toujours être utilisé lors de la première connexion, mais dès que la page est actualisée, un message d'erreur comme indiqué ci-dessous apparaîtra : 
Xiaobai, s'il te plaît, dis-moi un moyen de rafraîchir sans perdre la méthode
typecho2017-06-26 10:55:47
J'utilise sessionStorage.setItem pour résoudre le problème. Je dois définir une méthode globale pour enregistrer les cookies Hahahahahahahahahahahahaha
.漂亮男人2017-06-26 10:55:47
J'ajoute également des méthodes à la chaîne de prototypes vue dans main.js. Cela peut être utilisé dans l'instance vue. Est-il possible que certains codes dans main.js ne disparaissent pas lorsque vous actualisez la page. ?
欧阳克2017-06-26 10:55:47
Ça ne devrait pas être comme ça. Avez-vous une logique qui affecte l'ajout de la fonction Vue.prototype.getCookie