- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Permettez-moi de décrire la cause du problème en détail.
Il existe désormais trois composants (provisoirement nommés a, b, c) pour implémenter une fonction d'authentification utilisateur.
Le composant a est le composant parent (par rapport à b et c, il existe un composant parent en dehors du composant a), qui est responsable de la réception des informations d'authentification de l'utilisateur transmises par le composant parent. Le composant b est l'endroit où l'utilisateur remplit. les informations et le composant c représente l'authentification de l'utilisateur (non certifié, audité, certifié, échec de la certification, les statuts correspondants sont respectivement 0, 1, 2, -1).
Si l'authentification de l'utilisateur échoue, il y aura un bouton à l'intérieur du composant c pour permettre à l'utilisateur de se réauthentifier (commutez les composants b et c).
C'est ce que j'ai pensé lorsque je l'ai écrit pour la première fois :
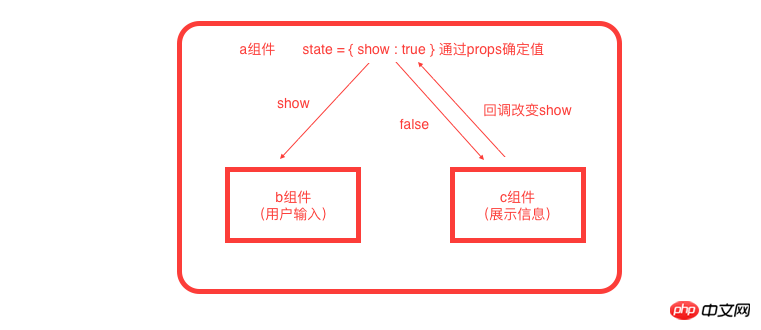
Extraire un état dans le composant a (provisoirement show). La valeur de show est déterminée en fonction du statut d'authentification (accessoires) transmis par le composant a. Modifiez-la via show. . Quel composant afficher.
Lorsque l'authentification de l'utilisateur échoue, cliquez sur "Ré-authentification" dans le composant c, modifiez l'état du composant parent affiché via la fonction de rappel et terminez le basculement entre les composants b et c.
Le problème se produit dans ce show (provisoirement true affiche le composant b et false affiche le composant c). La valeur par défaut de show est true (permettant à l'utilisateur de saisir des informations).
Je change l'état de show dans composantWillReceiveProps du composant a (didMount ne peut pas obtenir d'accessoires et l'état ne peut pas être manipulé dans le rendu).
Désormais, que l'utilisateur soit authentifié ou non, lorsque le composant a est chargé, le composant b sera affiché par défaut car composantWillReceiveProps n'a pas été appelé. Le composant c ne sera pas affiché tant que la page n’aura pas été actualisée.
La solution à laquelle je peux penser maintenant est de laisser le composant a obtenir les données, puis de déterminer l'état de l'émission. Je voudrais demander aux experts : existe-t-il un meilleur moyen de m'aider à réaliser cette fonction ?
Veuillez ajouter une photo pour voir clairement
巴扎黑2017-06-26 10:55:38
a :
//构造器内
this.state = {
show:true
}
//class内
changeState(){
this.setState({show:false})
}
//render内
const c_props = {changeState}
<C {...c_props}/>c :
onclick(){
this.props.changeState();
}仅有的幸福2017-06-26 10:55:38
Il devrait y avoir un composant pour décider d'effectuer ou non l'authentification de l'utilisateur. Si vous souhaitez que le composant de connexion prenne en charge toute cette logique, alors vous avez besoin d'un état de chargement. Il sera chargé au début et rien ne sera affiché. Le soi-disant chargement consiste à décider de s'authentifier (envoyer une requête API, etc.). Après le chargement, vous pouvez décider de vous authentifier.
didMount ne peut pas obtenir d'accessoires
Je garantis à 100% componentDidMount() que le paramètre props peut être obtenu via this.props, mais composantDidMount() n'est appelé qu'une seule fois lors de la création du composant. Normalement, si vous souhaitez charger des données, il est exécuté dans composantDidMount().
天蓬老师2017-06-26 10:55:38
Pourquoi show doit-il être l'état du composant a ? Vous pouvez simplement traiter show comme une variable locale dans la fonction de rendu.
Supposons que la variable d'état d'authentification transmise par le composant a à partir des accessoires soit nommée auth. Votre méthode de rendu de composant a peut être écrite comme ceci :
class A extends Component {
render () {
let show = this.props.auth === 2; // 0 1 2 -1
return (
<p>
{show && <p>component B</p>}
{!show && <p>component C</p>}
</p>
);
}
}========== Mise à jour =========
C'est la première fois que je ne vois pas que votre composant C a réellement une flèche de rappel pour changer l'affichage du composant A !
Oui, cette étape est également une mauvaise conception.
Les informations d'authentification obtenues par le composant A sont transmises par le composant parent du composant A. Ensuite, cette émission ne doit s'appuyer que sur ces informations. Le composant C a pour fonction de modifier ces informations d'authentification. . Informez le composant parent du composant A du changement, au lieu de changer discrètement l'état de votre propre composant, c'est-à-dire l'état d'affichage que vous avez défini ici, à la hâte. Imaginez simplement qu'à ce moment-là, les accessoires reçus par le composant A sont des échecs d'authentification, et le composant C est rendu pour la fonction de ré-authentification. La ré-authentification de l'utilisateur est réussie et le composant C informe le composant A que l'authentification est effectuée. est réussi. Qui devrait faire confiance au composant A à ce moment-là ? les accessoires et l'état ne sont pas synchronisés ! Ce qui est encore pire, c'est le composant parent du composant A. Il a bêtement pensé avoir obtenu les informations correctes et a dit au composant A via des accessoires que l'authentification de l'utilisateur avait échoué. Il ne savait pas que le composant A était de connivence avec ses subordonnés pour voler toute l'authentification. informations. Je l'ai changé ! Si le composant A a un frère appelé composant A2 à ce moment-là, et que A2 reçoit également des informations d'authentification de son composant parent commun via des accessoires, alors A et un groupe de gars ci-dessous se réauthentifieront discrètement, tandis que le père et le frère de A sont toujours dans le sombre. De façon inattendue, l'affichage de la page est incohérent !
La conception correcte est qu'après que le composant A a reçu la notification d'événement de ré-authentification réussie du composant C, il doit transmettre cette notification vers le haut et en informer le composant parent du composant A. Le composant parent reçoit cet événement, change son propre statut, puis modifiez les accessoires transmis au composant A. Les accessoires du composant A changent, provoquant le redessin du composant A, remplaçant ainsi C par B.Une seule copie des informations d'authentification peut être enregistrée. Dans votre exemple, les informations d'authentification sont placées dans le composant parent du composant A. Par conséquent, la modification des informations d'authentification doit également être effectuée dans le composant parent du composant A. Par conséquent, ce spectacle n'est en fait qu'une variable intermédiaire générée à partir d'accessoires, et il n'est pas nécessaire de le concevoir comme l'état de A.
Si vous utilisez Redux, vous n'aurez pas ce problème.