- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Vue.component('sidebar',
{template:'<p><router-link to="/">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p>'}
)
var sidebar = new Vue({el: '#sidebar'})
// 加载router
$('head').append('<script src="https://cdn.bootcss.com/vue-router/2.6.0/vue-router.js"></script>')
//之后再执行VueRouter
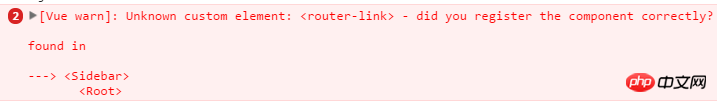
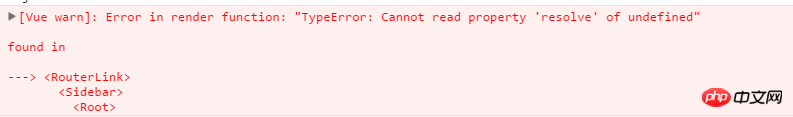
Bien que cela soit faisable, une erreur indiquant que le composant n'est pas enregistré sera signalée avant l'exécution de vue-router. Je voudrais vous demander si vous disposez de meilleures méthodes d'implémentation dynamique
.
Comme indiqué ci-dessus, vous devez générer dynamiquement un routage latéral, puis exécuter vue-router pour l'analyser, mais une erreur se produira. Je ne comprends pas pourquoi cela s'est mal passé
.La raison est que vue-router analysera automatiquement le lien du routeur, même s'il n'y a pas d'instance VueRouter

大家讲道理2017-06-26 10:55:30
Tout d'abord, le deuxième paramètre de Vue.component est un objet de configuration. Votre façon de l'écrire n'est même pas conforme à la syntaxe JS.
Deuxièmement, la configuration du modèle doit être une chaîne de code HTML, alors remplacez-la par :
Vue.component('sidebar', {
template: '<p><router-link to="/">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p>'
});(Référence : https://router.vuejs.org/en/e...)
Compte tenu de la situation où vous avez évoqué l'introduction, le code est modifié comme suit :
Introduisez d'abord Vue et Vue-router dans l'ordre suivant
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>Puis ajoutez le JS suivant
// 在Vue里面注册VueRouter,这样可以在Vue里面使用`<router-link>`
Vue.use(VueRouter);
// 下面这一段是路由设置和应用根元素绑定,具体可以参照官方文档
// -----------------------------------
var routes = [ ... ]; // 这个是路由的配置,你自己写
// 定义路由VueRouter控件,其中,`{routes}`是`{routes: routes}`的简写,可能是ES6里面的新语法
var router = new VueRouter({routes});
// 创建Vue对象
var app = new Vue({
el: '#app', // 假设绑定的根元素为#app
router, // 此处也是简写
}); peut alors être reconnu en utilisant Vue.component()语句了,此时,因为注册了Vue-Router组件,<router-link>.