- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


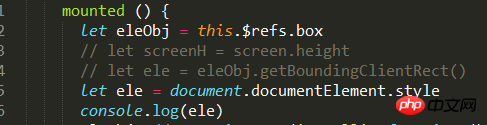
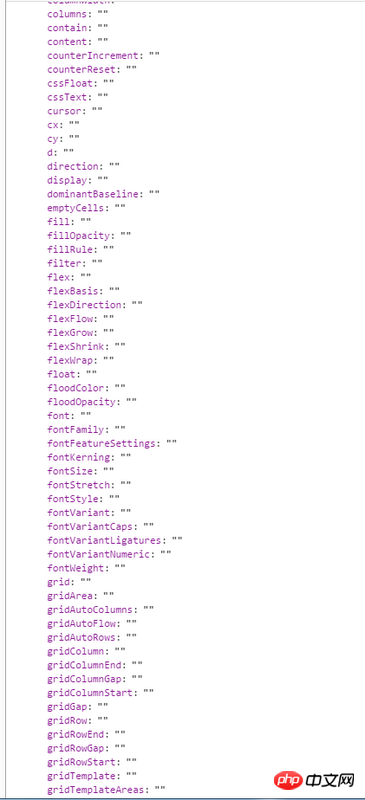
Après avoir obtenu l'objet élément html, comment résoudre le problème selon lequel tous ses styles de sortie sont vides ?
阿神2017-06-26 10:54:51
Vous pouvez obtenir l'élément DOM racine du composant actuel sans utiliser $ref,而使用 $el.
Si le canevas est impliqué, vous devez faire attention à ne pas obtenir le style de l'objet contextuel du canevas, mais de l'élément DOM correspondant au canevas.
欧阳克2017-06-26 10:54:51
Vous devez écrire comme ceci pour obtenir le style externe. Vous ne pouvez obtenir que le style en ligne
.let style = window.getComputedStyle(element, [pseudoElt]);
element
Utilisé pour obtenir l'élément du style calculé
pseudoElt Facultatif
Spécifiez une chaîne de pseudo-éléments à correspondre. Doit être omis (ou nul) pour les éléments ordinaires.