- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
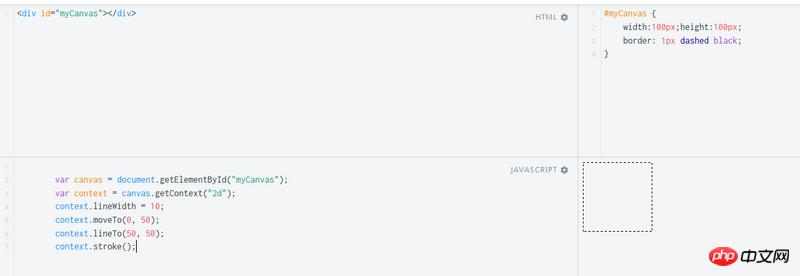
<p id="myCanvas"></p>
#myCanvas {
width:100px;height:100px;
border: 1px dashed black;
}
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.lineWidth = 10;
context.moveTo(0, 50);
context.lineTo(50, 50);
context.stroke();
canvas的用法是否仅仅对canvas标签起作用?
上面的代码无法在普通p内绘制直线,将p修改成canvas就可以。

我想大声告诉你2017-06-26 10:54:43
Comment p peut-il utiliser l'API Canvas ? Remplacer p par un élément Canvas
曾经蜡笔没有小新2017-06-26 10:54:43
Canvas et p ne sont pas du tout la même chose. Vous ne pouvez certainement pas utiliser l'API de Canvas !