- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
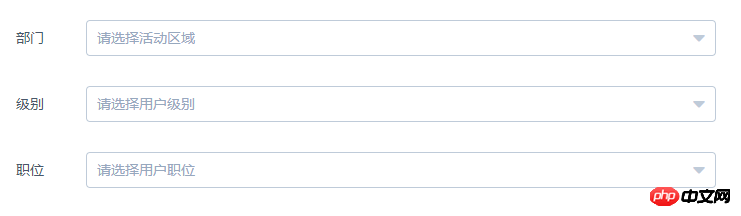
Comment sélectionner le composant ElementUI Select par défaut ?

Les données de ces options sont capturées dynamiquement, mais je dois maintenant définir l'une des options comme valeur par défaut.
Si la page actuelle est en cours de modification par l'utilisateur, après avoir obtenu les paramètres de l'utilisateur via ajax, comment puis-je définir les paramètres de l'utilisateur par défaut dans les options ?
Code js ci-joint :
<script>
export default {
name: 'edit',
created (){
this.$http.get('xxxxxx/api/getUserAttributes').then( resolve => {
this.departments = resolve.data.departments
this.userlevels = resolve.data.userlevels
this.positions = resolve.data.positions
}, reject => {
this.$message.error('error')
})
let query_id = this.$route.query.id ? this.$route.query.id : 30
this.$http.get('xxxxxx/api/getUser', {
params: {
query_id: query_id
}
}).then( resolve => {
this.form.id = resolve.data[0].id
this.form.account = resolve.data[0].account
this.form.password = resolve.data[0].password
this.form.nickname = resolve.data[0].nickname
this.form.email = resolve.data[0].email
}, reject => {
this.$message.error('error')
})
},
data (){
return {
form: {
id: '',
account: '',
nickname: '',
password: '',
email: '',
sex: 1,
authority: []
},
departments: [],
userlevels: [],
positions: []
}
}
}
</script>高洛峰2017-06-26 10:54:36
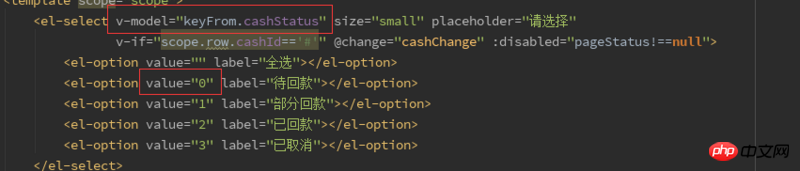
Laissez la valeur du modèle v correspondre à la valeur dans la case à cocher à afficher
欧阳克2017-06-26 10:54:36

Comme le montre l'image, la valeur à laquelle le modèle V est égal est l'étiquette réelle
扔个三星炸死你2017-06-26 10:54:36
Je n'ai pas vu votre code HTML, mais la valeur liée au v-model est la même que la valeur de votre option. Je ne vois pas non plus la valeur de liaison de v-model dans votre code HTML.
代言2017-06-26 10:54:36
Modification de la démo dans le document officiel
https://jsfiddle.net/athena03...