- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai récemment réalisé un projet en utilisant React+webpack. J'ai téléchargé le projet sur le serveur aujourd'hui, mais quelque chose s'est mal passé. 
Après l'emballage, l'ensemble du projet contient un bundle.js et un index.html

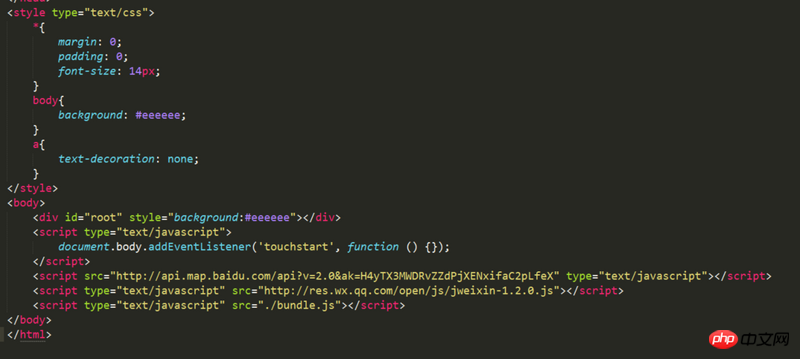
Dans le fichier index.html, j'ai défini certains styles globaux et référencé Baidu Maps. Cependant, lorsque j'ai testé le projet en ligne, j'ai constaté que le style global n'était pas réussi et que Baidu Map n'était pas appelé.

J'ai essayé de supprimer index.html sur le serveur et j'ai découvert qu'il était accessible via des tests en ligne. . . . . S'il vous plaît, résolvez-le ! Comment y faire face. . . . . .
phpcn_u15822017-06-26 10:54:26
Merci de m'avoir invité à lire votre question
Si le style et les liens externes existent enfin, vous pouvez le vérifier via "Afficher le fichier source" via l'adresse de la page que vous visitez
1 en supprimant index.html et en y accédant d'abord pour déterminer si. cela est dû à la mise en cache, sinon l'adresse d'accès au cache estimée et votre chemin ne doivent pas correspondre l'un à l'autre
2. Généralement, ce que fait Webpack est de regrouper vos fichiers dans un fichier bundle.js avec les styles et les références js externes dont vous disposez. ici ne sont normalement pas traités par webpack.
Cela doit être fait Vérifiez le code spécifique de votre webpack.config.js