- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Le projet adopte la séparation front-end et back-end Le front-end est sur le serveur local et utilise VUE. L'interface back-end est sur Alibaba Cloud. Les chaussures pour enfants back-end indiquent que les cookies sont définis après la première visite. Les cookies apportés à chaque visite devraient être les mêmes. Cependant, lorsque je l'ai testé localement, le cookie défini est revenu. pour moi, c'était différent. Quelle en est la raison ?
par exemple : Deux interfaces, telles que la suivante
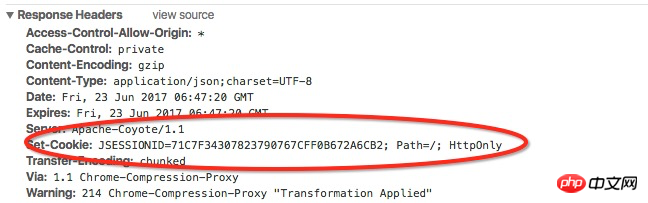
get_user.json Cette interface me donnera des set-cookies. Mon front-end peut-il obtenir ces set-cookies ?

2. 然后我登陆成功后再去获取订单信息 get_order.json的话,后端就会显示`未登录`,我发现后端set-cookie也发生了变化,为什么?
Je veux que le serveur se souvienne du statut de connexion. Mon idée est d'obtenir ce cookie défini après une connexion réussie, puis d'envoyer le cookie au backend à chaque fois pour se souvenir du statut.
Mais le problème est que la valeur de set-cookie ne peut pas être obtenue à l'étape précédente que j'utilise axios
滿天的星座2017-06-26 10:54:25
Votre front-end initie une requête au backend, qui est inter-domaine et n'apportera pas les cookies existants.
Solution
Configurez un proxy inverse ou quelque chose comme ça pour mettre les deux sur un seul nom de domaine.
Paramètres front-endwithCredentials,后端设置Access-Control-Allow-Credentials.
漂亮男人2017-06-26 10:54:25
Les cookies avec l'attribut HttpOnly défini ne sont pas accessibles via l'attribut Document.cookie, les API XMLHttpRequest et Request utilisant JavaScript pour empêcher les attaques de script intersite (XSS).
Quant à la raison pour laquelle cette valeur change, cela est lié au mécanisme de session back-end. Lorsque vous parcourez une page Web, le serveur génère aléatoirement une chaîne et la stocke dans votre cookie. Lors de votre prochaine visite, le cookie contiendra cette chaîne. Étant donné que la chaîne est générée de manière aléatoire et comporte suffisamment de chiffres, vous n'avez pas à craindre que quelqu'un puisse la falsifier.