- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

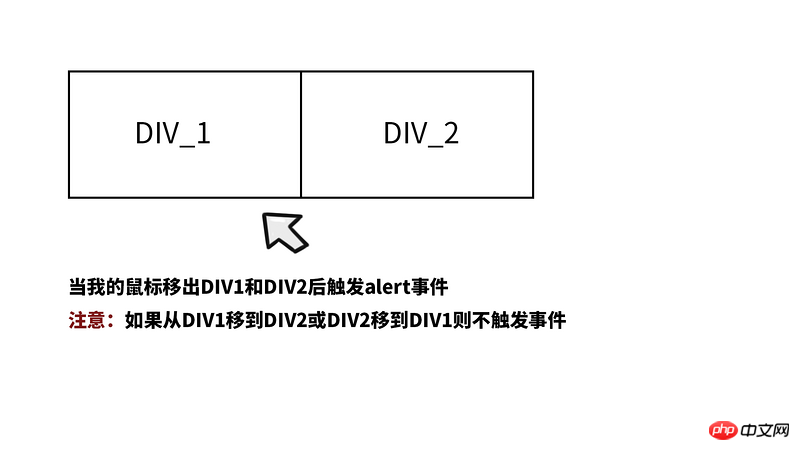
Comme le montre l'image, comment le mettre en œuvre, veuillez demander une démo
怪我咯2017-06-26 10:54:15
Placer un p à l'extérieur de p_1 et p_2, puis surveiller l'événement onmouseleave de p ?
démo
给我你的怀抱2017-06-26 10:54:15
1. Placez deux p sur le même p, ajoutez un événement mouse out sur p3, mais aucun événement ne sera ajouté sur p1 et p2 !
<p class='p3'>
<p class="p_1"></p>
<p class="p_2"></p>
</p>
2. Si la souris sort de p1 ou p2 et qu'elle n'entre pas dans p1 ou p2 dans un délai de 0,5 seconde, la méthode sera déclenchée. Si la valeur est saisie dans un délai de 0,5 seconde, la minuterie sera effacée et la méthode ne sera pas déclenchée !
var timer=null;
odvi1.onmouseover=odvi2.onmouseover=function () {
clearTimeout(timer);
}
odvi1.onmouseout=odvi2.onmouseout=function () {
timer=setTimeout(function () {
alert("1111");
},500)
}