- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<i class="iconfont rotate"></i>.rotate{transform: rotate(90deg)}L'icône ne pivote pas sur la page. Vous utilisez le navigateur Chrome. Pouvez-vous me dire pourquoi ?
Est-il vrai que les icônes vectorielles d'Alibaba ne prennent pas en charge la rotation
<i class="icon iconfont icon-leftnav-ss" style="transform: rotate(90deg);"></i>Merci, il n'y a toujours pas de changement dans la page



迷茫2017-06-26 10:54:06
Tout d'abord, vous devez télécharger le code source d'Alibaba iconfont. Il y a un demo_fontclass.html dans le package de code source, qui contient le nom de la classe et les instructions d'utilisation des caractères d'icône dont vous avez besoin.
Voici quelques brèves instructions :
Après avoir introduit le iconfont.css dans le package téléchargé, vous devez saisir class="iconfont icon-xxx" pour utiliser la police iconfont pour l'icon-xxx spécifique. , merci de vous référer à la fiche iconfont.css之后,使用iconfont字体需要输入class="iconfont icon-xxx",具体的icon-xxx请参见demo_fontclass.html , cela dépend de votre emballage.
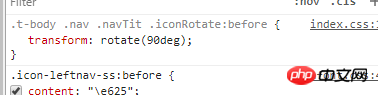
Deuxièmement, si vous avez simplement besoin de faire pivoter l'icône, veuillez ajouter la propriété CSS .rotate改成.rotate:before,因为iconfont是通过:before伪元素的content à l'élément icône.
Obtenez d'abord le code
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="iconfont.css">
<style type="text/css">
.rotate:before {
font-size: 40px;
display: inline-block;
transform: rotate(90deg);
}
</style>
</head>
<body>
<i class="iconfont icon-48xiaoshifahuo rotate"></i>
<i class="iconfont icon-24xiaoshifahuo rotate"></i>
</body>
</html>Tout d'abord, l'implémentation de l'icône est contrôlée par des :beforepseudo éléments
:before伪元素默认是行内元素(即display: inlineLes pseudo-éléments sont des éléments en ligne par défaut (c'est-à-dire display: inline)
La rotation des éléments en ligne n'est pas valide, vous devez donc donner .rotate:before伪元素加上display: inline-block pour en faire un élément de bloc en ligne.
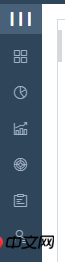
L'effet du code HTML ci-dessus est le suivant : 
世界只因有你2017-06-26 10:54:06
Êtes-vous sûr de ne pas pouvoir effectuer une rotation ? ? Je l'ai essayé et ça marche