- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
6-23
output: {
path: './dist',
filename: 'js/[name].js'
},
module: {
loaders: [
// 图片
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader?limit:1000&name=resourse/[name].[ext]'
}
]
},Je dois convertir l'image en base64. Cela a réussi. Le 'name=resourse/[name].[ext]' devrait générer un dossier de ressources dans le répertoire dist, et il y aura alors des images. ne N'a pas pris effet...
6-24 Continuez à modifier et trouvez cela encore plus embarrassant
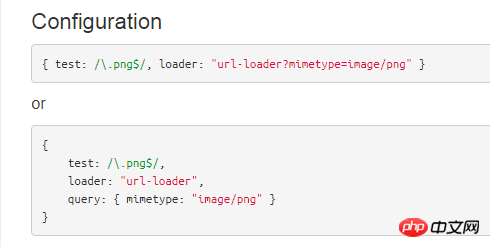
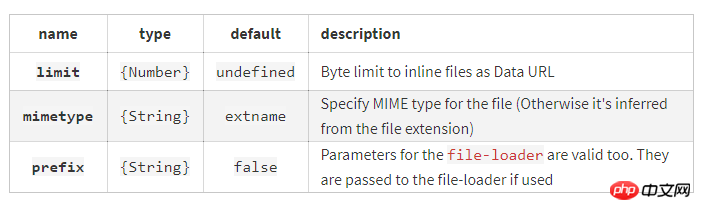
Les deux premières images sont l'utilisation du chargeur introduite dans webpack1 et les paramètres de url-loader

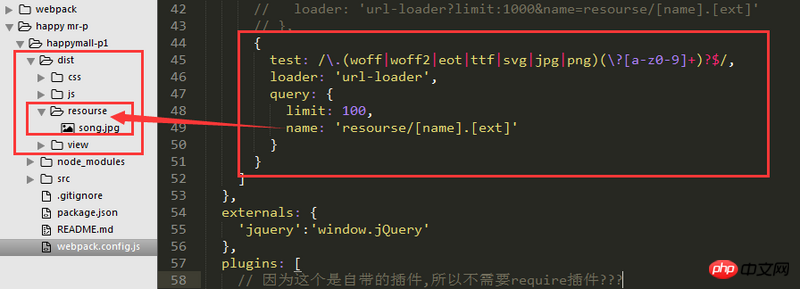
Alors laissez-moi vous montrer mon webpack.config.js
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
query: {
limit: 100
}
}Lors de l'exécution de Webpack, une erreur a été signalée indiquant que le chargeur de fichiers n'était pas trouvé
ERROR in ./src/image/song.jpg
Module build failed: Error: Cannot find module 'file-loader'
at Function.Module._resolveFilename (module.js:469:15)Quel est le lien entre ceci et file-loader ?? Alors cnpm i --save-dev file-loader.
Webpack a effectivement réussi.
Ensuite, je continuerai à modifier le code
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
query: {
limit: 100,
name: 'resourse/[name].[ext]'
}
}Exécutez Webpack et continuez avec succès. Et le répertoire des ressources est également généré.
Bien que le problème soit résolu, je ne comprends toujours pas ce que ce foutu chargeur de fichiers a à voir avec cela. Sur le site officiel de url-loader, je n'ai vu aucune instruction indiquant que le chargeur de fichiers doit être installé.
ringa_lee2017-06-26 10:53:52
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
options: {
limit: 1000,
name: 'resourse/[name].[hash:7].[ext]'
}
}Alors procédons de cette façon. . J'utilise rarement l'épissage, donc je ne me souviens pas de grand-chose