- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
À l'aide de l'outil d'empaquetage webpack, j'ai trouvé un problème après avoir empaqueté les fichiers de ressources image.
Dans le fichier d'emballage bundle.js

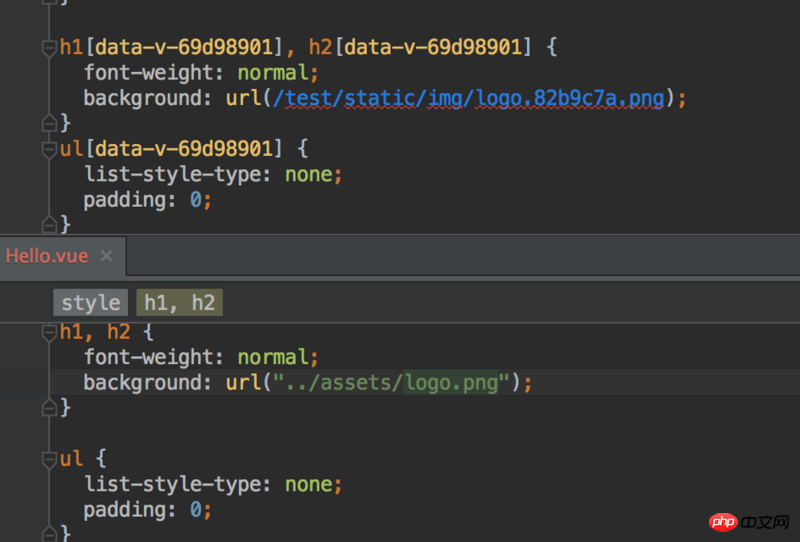
Mon image fait référence à un chemin relatif. Les fichiers HTML d'entrée et de ressources de mon projet en ligne sont distincts. Existe-t-il un moyen de modifier directement la position relative de l'image référencée par la position absolue que j'ai définie lors du packaging dans l'environnement de production ?
En regardant les solutions d'autres personnes, certains ont dit de modifier la sortie dans webpack.config.js. 
J'ai défini l'emplacement pour publicPath, mais j'ai vérifié l'emplacement de référence de l'image dans bundle.js, et il était toujours relatif. . . . . Résoudre
const { resolve } = require('path');
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var OpenBrowserPlugin = require('open-browser-webpack-plugin');
module.exports = {
entry: [
'./index.js'
],
output: {
filename: 'bundle.js',
path: resolve(__dirname, 'dist'),
publicPath: '/'
},
context: resolve(__dirname, 'src'),
module: {
rules: [
{
test: /\.js$/,
use: [
'babel-loader',
],
exclude: /node_modules/
},
{
test:/\.(png|gif|jpg|jpeg|bmp)$/i,
use:[
'url-loader?limit=8192&name=images/[hash:8].[name].[ext]',//限制大小8kb
"file-loader?name=images/[hash:8].[name].[ext]"
],
},
{
test:/\.(png|woff|woff2|svg|ttf|eot)($|\?)/i,
use:[
'url-loader?limit=8192&name=images/[hash:8].[name].[ext]',//限制大小小于8kb
"file-loader?name=images/[hash:8].[name].[ext]"
],
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
'postcss-loader',
],
},
{
test: /\.scss$/,
include:resolve(__dirname, 'src'),
loaders: [
'style-loader',
'css-loader?modules&sourceMap&importLoaders=1&localIdentName=[hash:base64:8]',
'postcss-loader',
]
},
],
},
plugins: [
// webpack 内置的 banner-plugin
new webpack.BannerPlugin("Copyright by 309187341@qq.com"),
// html 模板插件
new HtmlWebpackPlugin({
template: __dirname + '/index.html'
}),
new webpack.LoaderOptionsPlugin({
options: {
postcss: function(){
return [
require("autoprefixer")({ //通过这个插件,能够将CSS3的后缀自动添加上。
browsers: ['ie>=8','>1% in CN']
})
]
}
}
})
],
};迷茫2017-06-26 10:53:08
Ne conditionnez pas le CSS dans bundle.js. Extrayez-le séparément dans un fichier CSS et essayez de voir le chemin à l'intérieur. Ensuite, je verrai que le publicPath dans le webpack que vous avez publié est toujours /. Les résultats de mon test local sont les suivants.