- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<p id="app">
<app-content>
<my-header></my-header>
<my-footer></my-footer>
</app-content>
</p>index.html
<p id="app">
<app-content> </app-content>
</p>main.js
import Vue from '../node_modules/vue/dist/vue';
import app from './app.js';
new Vue(app);app.js
import content from '../components/app-content.vue'
module.exports={
el:"#app",
data:{},
components:{
appContent:content
}
};app-content.vue
<template>
<p id="content">
<my-header></my-header>
<my-footer></my-footer>
</p>
</template>
<style>
#content{
height: 100vh;
width: 100vw;
background: rgb(240,240,240);
position: relative;
}
</style>
<script>
import myHeader from './app-top.vue';
import myFooter from './app-bottom.vue';
export default {
components:{
myHeader,
myFooter
}
}
</script>天蓬老师2017-06-26 10:52:58
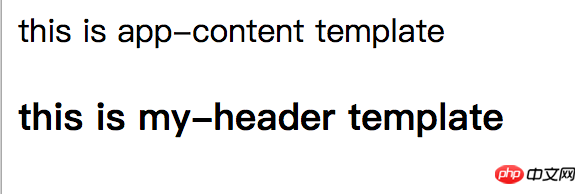
J'ai écrit un exemple comme suit.
<p id="app">
<app-content>
<my-header></my-header>
</app-content>
</p>
<script>
Vue.component("my-header",{
template: '<h3>this is my-header template </h3>',
});
Vue.component("app-content",{
template: '<p>this is app-content template <slot></slot></p>'
});
var app = new Vue({
el: '#app'
});
</script>Effet de sortie