- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
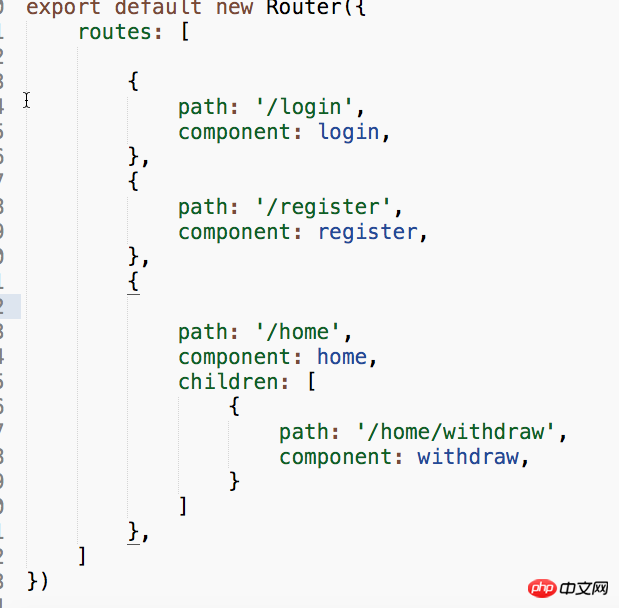
{
path: '/home',
component: home,
children: [
{
path: '/home/withdraw',
component: withdraw,
}
]
},http://192.168.2.144:8080/#/home/withdraw/Pourquoi est-il évidemment assorti, mais toujours le composant maison ? J'ai vu d'autres personnes écrire la même chose, mais la mienne ne correspond pas. 
淡淡烟草味2017-06-26 10:52:35
Le chemin de la route enfant n'a pas besoin d'écrire le chemin du parent et n'a pas besoin de commencer par / De plus, router-view doit être défini dans le composant parent ! Voici trois pièges !
漂亮男人2017-06-26 10:52:35
Après avoir lu votre réponse ci-dessus, je pense que vous pouvez niveler /home/withdraw写到和/home Bien que cela ressemble à un sous-itinéraire, il s'agit en fait d'un itinéraire de niveau.