- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
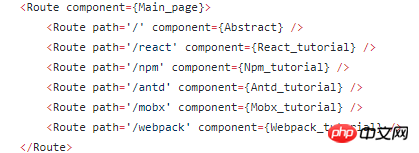
J'ai déjà utilisé la version React-Router V2, et ce n'était aucun problème d'écrire l'imbrication de routes comme ceci : 
Objectif : le composant Main_page sera chargé lors de l'accès à différents chemins. Les sous-composants tels que Abstract ou React_tutorial seront rendus dans le composant Main_page selon différents chemins. Ces sous-composants peuvent être référencés via les enfants d'accessoires dans le composant Main_page.
Mais maintenant, après la mise à niveau vers la version V4, il n'est plus possible d'y jouer. Veuillez me dire que dois-je faire pour atteindre l'objectif ci-dessus dans la version V4 ?
淡淡烟草味2017-06-26 10:52:06
Cas d'apprentissage détaillé de React-Router v4. Ceci est la version chinoise. Celui du haut est la version anglaise.
https://reacttraining.cn/web/...
高洛峰2017-06-26 10:52:06
Je ne l'ai jamais utilisé auparavant, essayez la documentation :
Documentation