- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
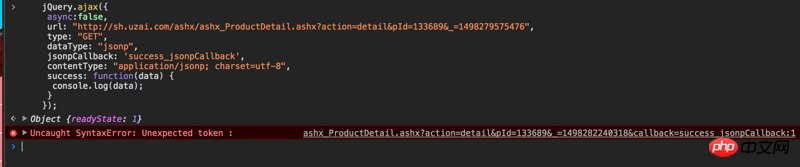
Cela devrait être un problème inter-domaines, mais il n'y a pas de problème sur Google, Firefox et IE10+. Le problème se produit sur IE9-. Normalement, s'il s'agit d'un problème inter-domaines, il devrait y avoir une invite. Je ne sais pas quel est l'impact ?
$.ajax({
url: '//sh.uzai.com/ashx/ashx_ProductDetail.ashx?action=detail&pId=133689&_=1498273384086',
type: 'GET',
cache: false,
dataType: "Json",
async:false,
success: function (data) {
if (data != undefined) {
jsonCData = data.calendarValue;
jsonPData = data.priceValue;
jsonShowDiscount = data.showDiscount;
}
},
error: function (msg) {
debugger;
}
});ie9-Celui qui continue d'entrer est le débogueur, veuillez jeter un œil à la raison
欧阳克2017-06-26 10:51:45
Vous pouvez également utiliser jsonp et la configuration en arrière-plan
phpcn_u15822017-06-26 10:51:45
Bien qu'IE8 et IE9 prennent en charge plusieurs domaines, ils ne sont pas des implémentations standard de CORS. Ils reposent plutôt sur une implémentation non standard de l'objet XDomainRequest (CanIUse) si la bibliothèque de requêtes que vous utilisez n'effectue pas de traitement de compatibilité spécial pour IE8. et IE9, en utilisant l'objet XMLHttpRequest, les requêtes inter-domaines ne pourront pas être complétées. Si vous souhaitez être compatible avec IE9, vous pouvez utiliser la bibliothèque Polyfill correspondante.
Il convient également de noter qu'il existe de nombreuses restrictions sur l'utilisation de l'objet XDomainRequest pour les requêtes inter-domaines. Par exemple, vous ne pouvez lancer que des requêtes GET et POST, et vous ne pouvez pas modifier l'en-tête de la requête. Pour des restrictions spécifiques, veuillez vous référer ici.
高洛峰2017-06-26 10:51:45


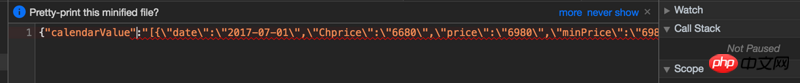
De plus, si j'utilise jsonp pour le traitement, j'obtiens une erreur lorsque je vérifie la requête. Dois-je configurer json en arrière-plan ?