- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
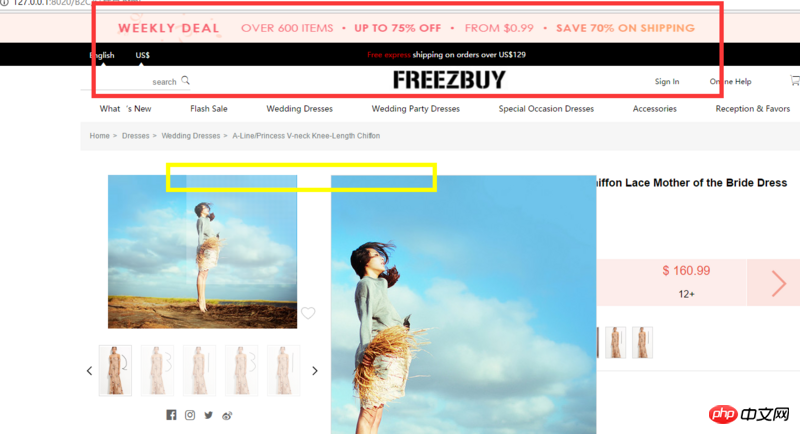
J'utilise la loupe réalisée par le plug-in imgzoom.

La partie entourée par la case rouge changera la hauteur à 0 au fur et à mesure que la page défile vers le bas

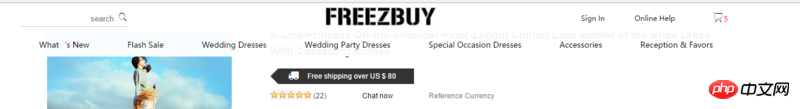
devient comme ça
Le code est le suivant
var ToTopFun = function() {
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
Tout ce qui précède est normal mais ! ! ! ! ! ! ! ! ! !

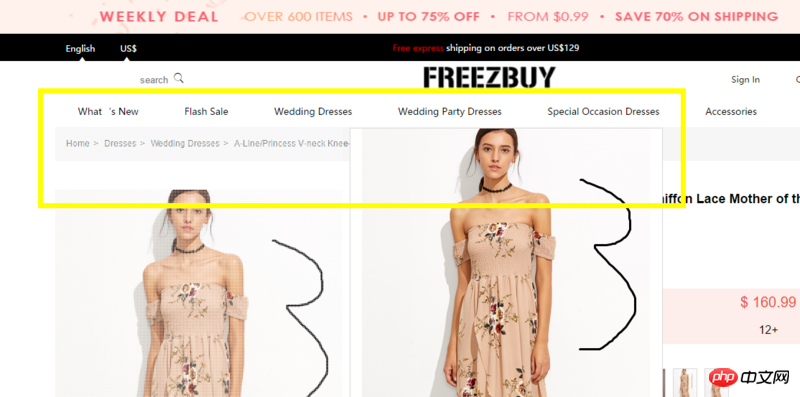
Si la souris est toujours sur la loupe, la hauteur changera à mesure que la partie cachée au dessus augmente.
Cette case montera, et l'IMG en forme de grille à côté montera également. Lorsque vous déroulez vers le bas, vous ne pouvez pas atteindre le bas de la petite image.
Moins la hauteur est la partie ajoutée ci-dessus.
Je me demandais si je pouvais désactiver le plug-in lors de l'augmentation de la hauteur, ou utiliser une autre méthode dont je n'ai aucune idée. Je ne peux pas le voir même si je regarde l'API imgzoom.
Veuillez demander à Dieu de le résoudre.
Dois-je changer de plug-in ? ! ! ? ? ! ! !
天蓬老师2017-06-24 09:46:18
J'ai été obligé de changer de plug-in. Je n'arrive pas à le comprendre même si je regarde le code source du plug-in