- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
_this.$http.post(`/company/${id}/out`, {
access_token: _this.access_token,
}).then((res) => {
let info = res;
}).catch((err) => {
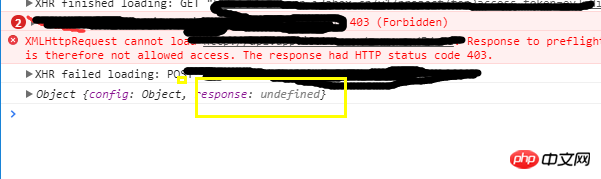
console.log(err.response);
// err.response 是 undefined
})
},
Je souhaite gérer cette erreur lorsqu'elle est 403 ou 401, mais je n'arrive pas à obtenir ce code d'état. Mais c’est ainsi qu’il est utilisé sur le site officiel.
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// The request was made and the server responded with a status code
// that falls out of the range of 2xx
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// The request was made but no response was received
// `error.request` is an instance of XMLHttpRequest in the browser and an instance of
// http.ClientRequest in node.js
console.log(error.request);
} else {
// Something happened in setting up the request that triggered an Error
console.log('Error', error.message);
}
console.log(error.config);
});Ma version axios est ^0.16.1.
给我你的怀抱2017-06-24 09:46:10
403 n'est pas clair, mais je me souviens que la réponse que j'ai vérifiée auparavant était que 401 sera intercepté et traité par le navigateur, et que js ne pourra pas être obtenu