- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
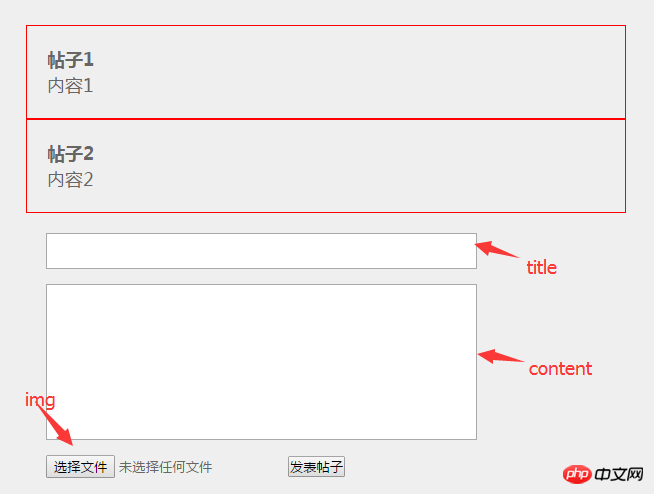
Comme le montre l'image, j'ai utilisé vuejs pour écrire une petite démo à publier, mais maintenant je ne peux lire que le champ img dans la publication. Comment lire tous les champs ? 
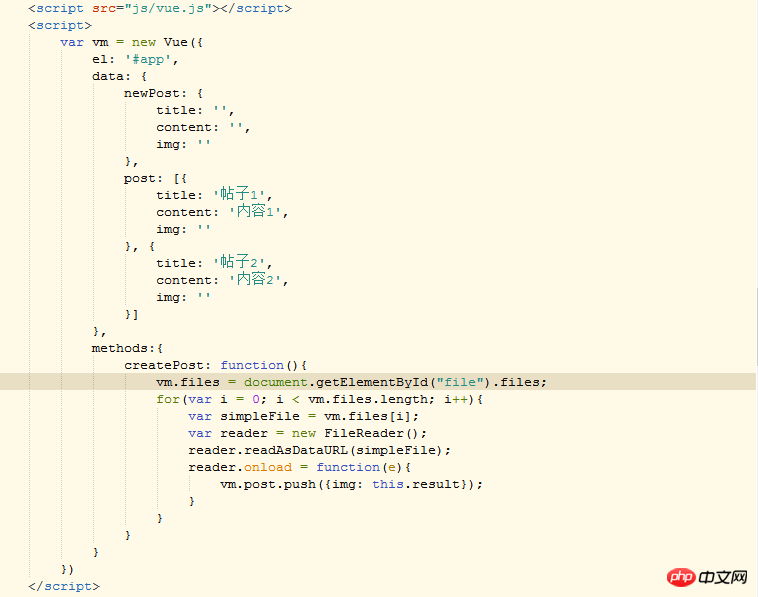
code html
code js
高洛峰2017-06-24 09:45:38
FileReader est utilisé pour lire des fichiers localement, généralement applicable uniquement à <input type="file"></input>
Et votre titre et votre contenu n'ont rien à voir avec FileReader. Ils ne sont soumis qu'à vous data()中的newPost影响。所以你可以在creatPost里面的vm.post.push({img: this.result}) changé en
vm.post.push({
title: vm.newPost.title,
content: vm.newPost.content,
img: this.result
})
// 同时在最后把post清空
Object.keys(vm.newPost).forEach(item => vm.newPost[item] = '')phpcn_u15822017-06-24 09:45:38
Les données ne sont-elles pas déjà dans this.newPost ?
Vous avez lié les données this.newPost的数据跟dom绑定在一起了,不去this.newPost au dom via v-model Au lieu de les obtenir de