- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Bonjour à tous :
Si vous souhaitez utiliser template标签里面写Markdown,再用js对Markdown进行处理转换成html en HTML, la structure du dom local est la suivante :
<p class="content">
<template type="markdown">
Welcome
====
My name is Hung
</template>
</p>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded' ,function (event){
var $templates = document.querySelectorAll('template[type="markdown"]')
$templates.forEach(function ($template){
console.log(marked($template.innerHTML));
})
})
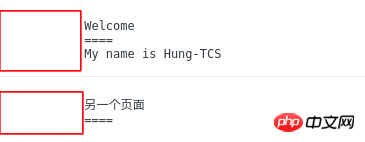
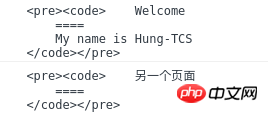
</script>Mais comme la balise template est en retrait, marqué traite le contenu comme un code de paragraphe : 


Excusez-moi, il n'y a aucun moyen d'effacer ces retraits, mais cela n'affecte pas la méthode d'indentation normale, ni les autres méthodes qui n'utilisent pas la balise de modèle
黄舟2017-06-24 09:45:31
Pour vous donner une idée, comptez les espaces devant chaque ligne, obtenez une valeur minimale, puis appuyez sur cette valeur minimale pour l'effacer
Ajoutez le code
document.querySelectorAll('template[type="markdown"]').forEach($template => {
var lines = $template.innerHTML.split(/\r\n|\n/)
var trimLen = lines.reduce((minLen, line) => {
var len = (/\S/.exec(line) || {index: 0}).index
if (len < minLen) { return len }
return minLen
}, Infinity)
if (trimLen > 0) {
lines = lines.map(line => line.slice(trimLen))
}
console.log(marked(lines.join('\n')))
})
仅有的幸福2017-06-24 09:45:31
document.querySelectorAll('template[type="markdown"]').forEach(($template) => {
let lines = $template.innerHTML.split('\n')
let linesNum = lines.length
if (linesNum > 0){
!!/^\s*$/.test(lines[0]) && lines.shift()
!!/^\s*$/.test(lines[linesNum-1]) && lines.pop()
}
let markdown = lines.map(line => line.substring(Math.min(...lines.map(line => line.match(/^\s*/)[0].length)))).join('\n')
$template.parentElement.innerHTML = marked(markdown)
})