- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
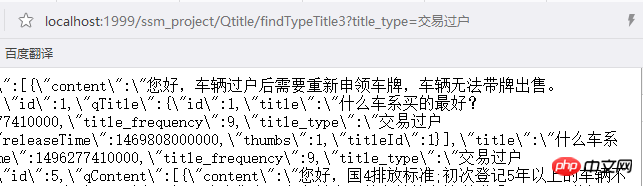
ajax passe à l'arrière-plan et ne peut pas revenir à la vue. Ce qui est renvoyé est un tableau json entier 
Toutes les méthodes écrites auparavant peuvent être utilisées, mais je ne sais pas pourquoi cela s'est mal passé cette fois, et aucun nouveau message d'erreur n'a été affiché sur la console.
ajax :
$.ajax({
type : "post",
url : "Qtitle/findTypeTitle3",
dataType : "json",
data : {"tite" : it},
success : function(data) {
alert(11111); //能弹出
}
});
Il va de soi que cela devrait fonctionner, data contient des données et alert() est également déclenché. Je ne sais pas pourquoi il passe toujours à une page qui génère un tableau json
.世界只因有你2017-06-23 09:14:24
La méthode du contrôleur renvoie les données JSON, mais @ResponseBody n'est pas ajouté à la méthode, donc les données JSON renvoyées passent à une autre page.
ringa_lee2017-06-23 09:14:24
Le point de déclenchement ajax est-il écrit sur le bouton de soumission ?
曾经蜡笔没有小新2017-06-23 09:14:24
Il est possible que le format json correct ne soit pas renvoyé
Les données renvoyées ont d'autres formats de code
迷茫2017-06-23 09:14:24
Avez-vous ajouté l'annotation @ResponseBody ? Cette annotation convertira la valeur de retour au format json
//跳转到jsp页面
@RequestMapping("jspViewTest")
public String jspViewTest() {
return "index";
}
//返回数据对象
@RequestMapping("dataTest")
@ResponseBody
public String dataTest() {
return "index";
}