- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

https://login.taobao.com/memb...
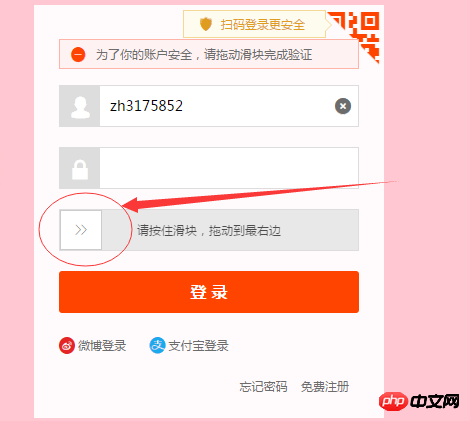
Après vous être connecté plusieurs fois à votre compte Taobao avec un mot de passe incorrect, vous devrez maintenir le curseur enfoncé et le faire glisser vers la droite (comme indiqué sur l'image). Comment utiliser js pour implémenter « maintenez le curseur enfoncé et faites-le glisser vers la gauche et la droite » ?
PHP中文网2017-06-22 11:56:01
Ce curseur est utilisé pour détecter les robots. Si vous le faites glisser directement avec un script, il vous jugera comme un robot.
En fait, son essence n'est pas de vous demander de glisser dessus, mais de détecter si le comportement de votre souris avant de glisser, pendant le glisser et après le glisser est cohérent avec les caractéristiques d'une personne réelle
学习ing2017-06-22 11:56:01
Il existe une méthode createEvent() dans js natif, qui peut déclencher activement des événements. Par exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="aaa" onclick="alert(1)"></p>
<script type="text/javascript">
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, true, document.defaultView, 0, 0, 0, 0, 0, false, false, false, false, 0 ,null);
aaa.dispatchEvent(event);
</script>
</body>
</html>
Vous pouvez modifier le clic pour déplacer la souris en fonction de vos propres besoins.
漂亮男人2017-06-22 11:56:01

Regardez l'image, la barre de défilement est initialisée avec un span, qui est la partie que vous encerclez, et un p utilisé pour afficher la progression du glisser.
Si vous demandez uniquement la vérification de l'atteinte
Lorsque vous faites glisser l'envergure, la gauche de l'envergure et la largeur de p.nc_1__bg changent, puis essayez de modifier activement ces deux styles et définissez les valeurssur 258px, puis cliquez (ou mousedown, mouseup) sur l'étendue et constatez que la vérification peut être terminée.
思路:修改style,然后触发span的click、mousedown、mouseup事件,因为不确定它具体是绑定在up还是down事件中(根据初步操作,应该是绑定在鼠标按下事件中),所以都触发一遍,至于click只是为了防漏.
代码:
修改样式:就是修改p的width和span的left为258px,这里略过。
js:$('#nc_1_wrapper #nc_1_n1z').click(); //触发单击事件
$('#nc_1_wrapper #nc_1_n1z').mousedown(); //触发鼠标按下事件
$('#nc_1_wrapper #nc_1_n1z').mouseup(); //触发鼠标弹起事件怪我咯2017-06-22 11:56:01
En fait, c'est une simulation de lever la souris et vous pouvez juger quand elle arrive