- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
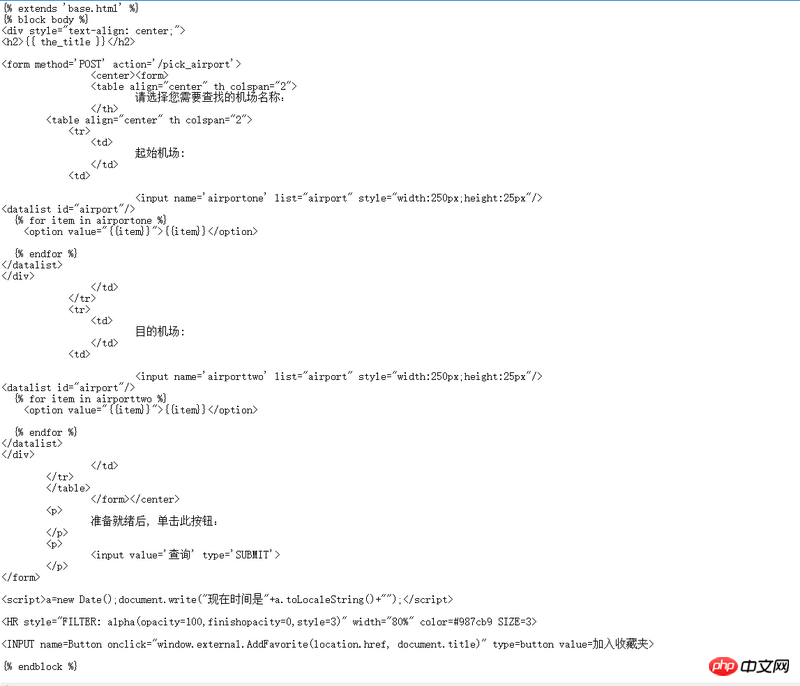
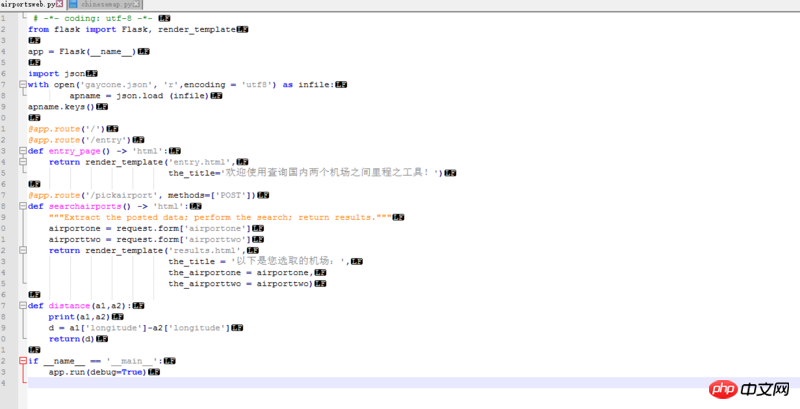
Maintenant, nous travaillons sur deux listes déroulantes pour sélectionner deux lieux. Les noms et coordonnées des lieux sont tous en json Comme il y a beaucoup de données, il n'est pas pratique de mettre les noms un par un en HTML, donc. J'ai vérifié la méthode en ligne mais elle n'est toujours pas affichée, je voudrais donc demander comment extraire les noms en json et les mettre dans la liste déroulante HTML ? Merci. 


{
"北京首都国际机场":{
"latitude":40.08010101,
"longitude":116.5849991
},
"北京西郊机场":{
"latitude":39.96080017,
"longitude":116.2570038
},
"内蒙古赤峰机场":{
"latitude":42.23500061,
"longitude":118.9079971
},
"长治王村机场":{
"latitude":36.24750137,
"longitude":113.1259995
},
"鄂尔多斯伊金霍洛机场":{
"latitude":39.49,
"longitude":109.8613889
},
"大同机场":{
"latitude":40.06029892,
"longitude":113.4820023
},
"二连浩特赛乌苏国际机场":{
"latitude":43.4225,
"longitude":112.0966667
},
"邯郸机场":{
"latitude":36.52583333,
"longitude":114.4255556
},
"白塔国际机场":{
"latitude":40.85139847,
"longitude":111.8239975
},
"东山机场":{
"latitude":49.20500183,
"longitude":119.8249969
},
"北京南苑机场":{
"latitude":39.78279877,
"longitude":116.3880005
},
"包头二里半机场":{
"latitude":40.56000137,
"longitude":109.9970016
},
"山海关机场":{
"latitude":39.9681015,
"longitude":119.7310028
},
"石家庄正定国际机场":{
"latitude":38.28070068,
"longitude":114.6969986
},
"天津滨海国际机场":{
"latitude":39.12440109,
"longitude":117.3460007
},
"通辽机场":{
"latitude":43.55670166,
"longitude":122.1999969
},
"乌海机场":{
"latitude":39.7934,
"longitude":106.7993
},
"乌兰浩特机场":{
"latitude":46.195333,
"longitude":122.008333
},
"锡林浩特机场":{
"latitude":43.91559982,
"longitude":115.9639969
},
"大连邢台机场":{
"latitude":36.8831,
"longitude":114.4293
},
"运城关公机场":{
"latitude":35.116391,
"longitude":111.0313889
},
"太原武宿机场":{
"latitude":37.74689865,
"longitude":112.6279984
},
"北海机场":{
"latitude":21.5394001,
"longitude":109.2939987
},
"常德桃花源机场":{
"latitude":28.91889954,
"longitude":111.6399994
},
"怀化芷江机场":{
"latitude":27.44111111,
"longitude":109.7
},
"大庸机场":{
"latitude":29.10280037,
"longitude":110.4430008
},
"广州白云国际机场":{
"latitude":23.39240074,
"longitude":113.2990036
},
"长沙黄花国际机场":{
"latitude":28.18919945,
"longitude":113.2200012
},
"衡阳东江机场":{
"latitude":26.90530014,
"longitude":112.6279984
},
"桂林两江国际机场":{
"latitude":25.21809959,
"longitude":110.0390015
},
"罗定素龙机场":{
"latitude":22.711169,
"longitude":111.60134
},
"零陵机场":{
"latitude":26.338661,
"longitude":111.610043
},
"梅县机场":{
"latitude":24.35000038,
"longitude":116.1330032
},
"南宁吴圩机场":{
"latitude":22.60829926,
"longitude":108.1719971
},
"汕头外砂机场":{
"latitude":23.42690086,
"longitude":116.762001
},
"珠海机场":{
"latitude":22.00639915,
"longitude":113.3759995
}
}学习ing2017-06-22 11:53:51
Si vous souhaitez restituer les données en HTML, vous devez d'abord modifier votre structure de données. La structure de données que vous avez publiée n'est pas standardisée
/////////////////// ///. //////////////////////
La structure de données que vous avez modifiée ainsi ne peut toujours pas être récupérée. Elle devrait ressembler à la structure suivante :
{
"address":[
{
"name":"北京首都国际机场",
"latitude":40.08010101,
"longitude":116.5849991
},{
"name":"北京西郊机场",
"latitude":39.96080017,
"longitude":116.2570038
}
.......
]
}Adresse en boucle pour obtenir la valeur
三叔2017-06-22 11:53:51
Vous pouvez parcourir cet objet json, for(var key in json){//Chaque valeur clé est le nom de l'aéroport}
过去多啦不再A梦2017-06-22 11:53:51
function render() {
$.ajax({
url: '/api/getJSON',
dataType: 'json'
})
.done(function (res) {
var html = '';
for (var location in res) {
html += '<option>' + location + '</option>';
}
console.log(html);
})
}Est-ce que cela signifie ?
黄舟2017-06-22 11:53:51
Vous pouvez utiliser le plug-in select2 et la correspondance floue ajax, qui est très simple à utiliser
Enregistrez la latitude et la longitude en tant qu'attributs et supprimez-les lors de la soumission, ou utilisez l'objet FormData pour soumettre le formulaire
Vous pouvez également créer un formulaire masqué lors de la sélection, remplissez la longitude et la latitude dans le formulaire masqué et soumettez-le.
Bien sûr, c'est plus facile à dire qu'à faire, mais cela prend quand même du temps à faire.天蓬老师2017-06-22 11:53:51
Les mots de
es6 sont très simples :
let keys = Object.keys(obj); //就可以获取一个数组,判断输入的值是否在这个数组中可以:
keys.find(fn); //来获取相应的值,fn里面可以进行模糊匹配Si vous utilisez es5, veuillez résoudre :
var arr = [];
for( var key in obj ){
arr.push(key);
}
arr.each(fn) //fn里面可以进行模糊匹配Si vous souhaitez créer un tableau déroulant, surtout si la quantité de données est énorme, c'est un peu irréaliste. Il est préférable de faire correspondre en obtenant la valeur d'entrée
.