- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
vue-router 中怎么把父路由的参数传递到子路由上?
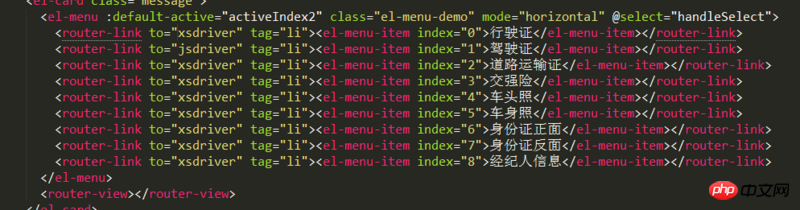
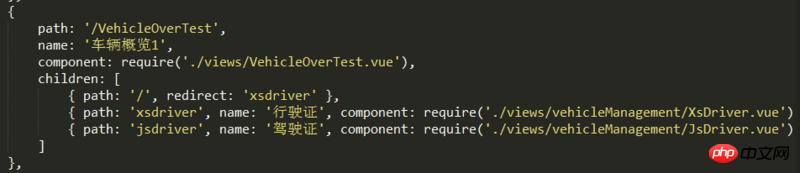
我的页面是用到了嵌套路由,刚进入页面的时候链接上带有两个参数,在页面内写了个单页应用,在点击不同nav passe à la sous-page correspondante dans la page, la sous-page doit utiliser les paramètres du lien de la page parent. Comment configurer la route pour que la sous-route puisse avoir les paramètres de la route parent ? Merci de répondre


欧阳克2017-06-21 10:15:01
router-link
S'il ne répond pas à vos besoins, allez le chercher dans la documentation
🎜Route nommée-->
<router-link :to="{ name : 'user', params : { userId : 123 }}">User</router-link><router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
带查询参数,下面的结果为<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link>Avec les paramètres de requête, le résultat suivant est<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link> /code>