- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
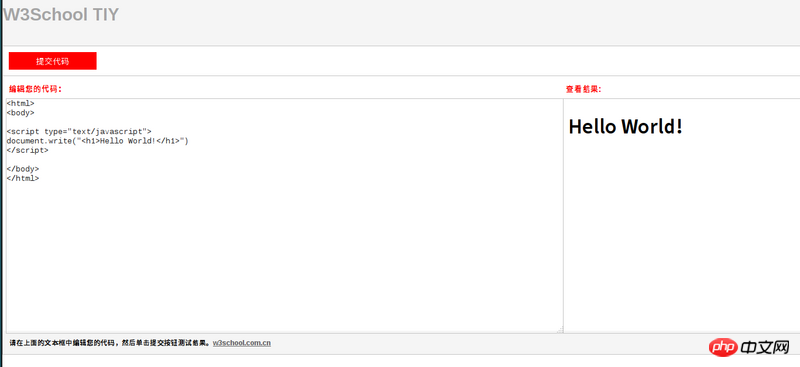
Je veux savoir, le côté gauche est html + js, et le côté droit est affiché Comment créer une telle page web ?
Quel est son principe ?

J'ai téléchargé wp fiddle et j'ai découvert qu'il ne pouvait pas être utilisé dans ma dernière version de wordpress. Je souhaite l'implémenter moi-même.
Lors de la soumission du code, une fonction submitTryit() est déclenchée. Cette fonction est très simple
.function submitTryit()
{
var t=document.getElementById("TestCode").value;
t=t.replace(/=/gi,"w3equalsign");
t=t.replace(/script/gi,"w3scrw3ipttag");
document.getElementById("code").value=t;
document.getElementById("tryitform").action="v.asp";
validateForm();
document.getElementById("tryitform").submit();
}
function validateForm()
{
var code=document.getElementById("code").value;
if (code.length>5000)
{
document.getElementById("code").value="<h1>Error</h1>";
}
}世界只因有你2017-06-21 10:14:03
À gauche se trouve un formulaire. Pour écrire du code, il suffit de iframe,左边代码form的target设为右边iframe à droite
ringa_lee2017-06-21 10:14:03
Le côté gauchep#contenteditable,右边p.html(contenteditable.html()) n'est-il pas d'accord ?