- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
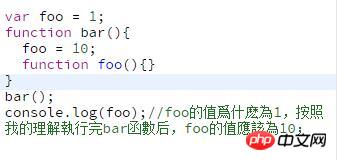
Voir les photos que j'ai prises pour plus de détails
PHP中文网2017-06-21 09:38:13
<script>
var bar=function(){
var foo=function(){}
foo=10;
}
var foo=1;
bar();
alert(foo);
</script>La partie déclaration js est placée en haut et le foo à l'intérieur de la fonction est une variable locale et n'affecte pas le foo global.
ringa_lee2017-06-21 09:37:34
1 La déclaration de fonction sera en haut
2 La déclaration de variable sera également en haut
3 La déclaration de fonction sera en haut que la déclaration de variable :)
4 Les variables et les instructions d'affectation sont écrites ensemble lorsqu'elles sont analysées par le moteur js. , elles seront divisées en deux parties : déclaration et affectation. , la déclaration est en haut et l'affectation reste à la position d'origine
5Les variables déclarées ne seront pas déclarées à plusieurs reprises
Si vous vous référez aux points ci-dessus, vous comprendrez. la raison !
L'effet réel de votre code est :
function bar(){
function foo(){}
var foo;//实际上无效
foo=10;
}
var foo;
bar();
foo=1;
console.log(foo);