- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
1. La description du texte est la suivante :
Il y a deux pairs, A et B. L'indice z de A est 888 et l'indice z de B est 999. Il y a H sous A et l'indice z est 1000. Cependant, on constate que H est pas au niveau supérieur de B. Non. Un changement de hiérarchie peut-il rendre H au-dessus de B ?
2.Le code est décrit comme suit
<p class='A' style="background-color:rgba(0, 0, 0, 0.9);position: absolute;z-index: 888;">
<h1 class='H' style="position: absolute;color: #fff;z-index: 1000;display: block;">
This is a heading
</h1>
</p>
<p class='B' style="position: absolute;height: 100%;width: 100%;background: #000;z-index: 999;"></p>3. Vous pouvez changer n'importe quel style, mais vous ne pouvez pas changer la hiérarchie de (A>H,B) et leur z-index. Comment faire en sorte que H soit au-dessus de B ?
.4, mettez en avant les points clés ! ! ! !
Seule la structure hiérarchique de (A>H,B) et leur z-index ne peuvent pas être modifiés, d'autres styles peuvent être modifiés à volonté, y compris, mais sans s'y limiter, la position, la largeur, la hauteur, le changement à volonté, l'ajout à volonté volonté, soustrayez à volonté"
On ne peut pas modifier la structure hiérarchique de (A>H,B) et leur indice z. D'autres styles peuvent être modifiés à votre guise, y compris, mais sans s'y limiter, la position, la largeur, la hauteur, ajouter ou soustrayez à volonté.
Uniquement (A>H ne peut pas être modifié), B) et leur indice z, d'autres styles peuvent être modifiés à votre guise, y compris, mais sans s'y limiter, la position, la largeur, la hauteur, ajoutez ou soustrayez à volonté"
学习ing2017-06-20 10:08:21

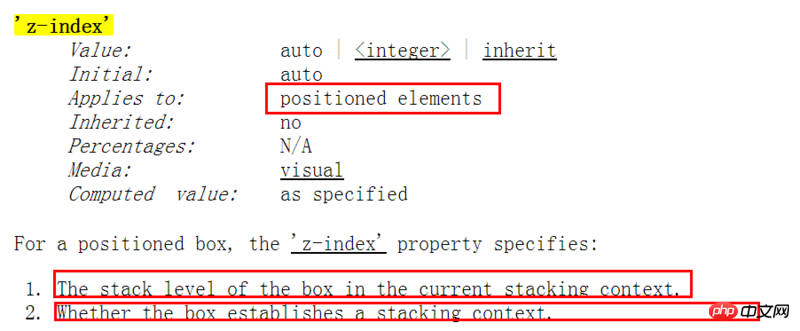
Selon la spécification, z-index est appliqué aux éléments positionnés , c'est-à-dire aux position属性不为relative éléments, sinon la définition de z-index n'a pas de sens ; la première consiste à le définir dans la
pile actuelle. Le niveau dans le contexte (contexte d'empilement) ; la seconde consiste à créer un nouveau contexte d'empilement z-index ne signifie pas que plus la valeur est élevée, plus elle sera proche de l'utilisateur, elle est également liée à le contexte d'empilement ;
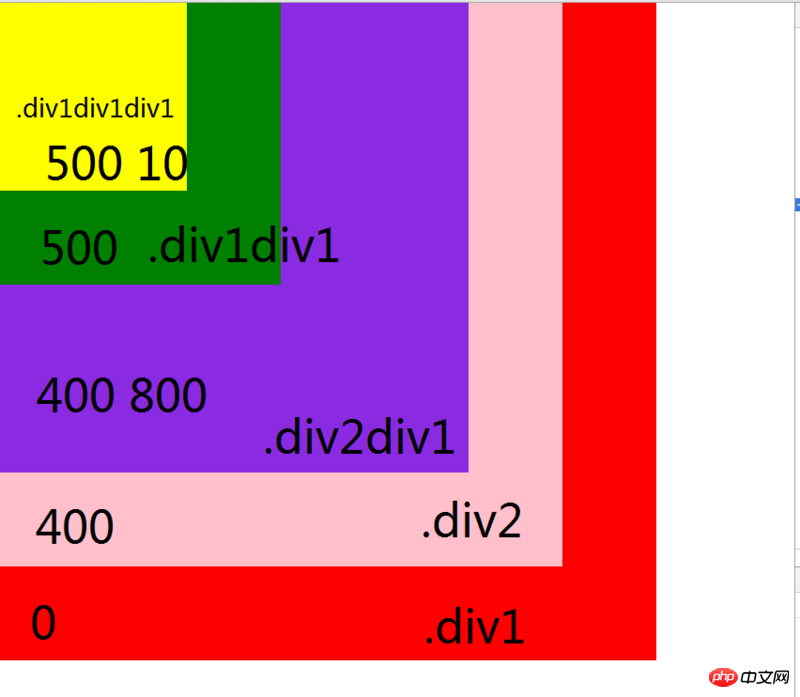
<body>
<p class="p1">
<p class="p1p1">
<p class="p1p1p1"></p>
</p>
</p>
<p class="p2">
<p class="p2p1"></p>
</p>
</body>body {
margin: 0;
}
.p1 {
width: 700px;
height: 700px;
background: red;
}
.p1p1 {
width: 300px;
height: 300px;
background: green;
position: absolute;
top: 0px;
left: 0px;
z-index: 500;
}
.p1p1p1 {
width: 200px;
height: 200px;
background: yellow;
position: absolute;
z-index: 10;
}
.p2 {
width: 600px;
height: 600px;
background: pink;
position: absolute;
z-index: 400;
top: 0;
}
.p2p1 {
width: 500px;
height: 500px;
background: blueviolet;
position: absolute;
z-index: 800;
}
Vous avez défini
dans le commentaire, car 9>0, donc l'img est en haut. p{z-index:9;position:relative;}会建立一个新的堆叠上下文,和p同级的元素是0,img元素是9 -1
A 888
H 888 1000
B 999扔个三星炸死你2017-06-20 10:08:21
Je ne peux pas. Parce que vos H et B sont tous deux position: absolute, on peut considérer que le décalage de l'élément en position absolue sur l'axe z est bien supérieur à la quantité qui peut être définie par l'index z (on peut considérer que l'élément en position absolue a un décalage z infini). Par conséquent, l’indice z des deux éléments H et B ne joue aucun rôle.
Après avoir supprimé position: absolute, le code est le suivant
<p class='A' style="background-color:blue;height:100px;margin-bottom: -200px;padding: 30px;display:block;z-index: 888;">
<h1 class='H' style="color: #fff;z-index: 1000;margin-top: 60px;display: block;">
This is a heading
</h1>
</p>
<p class='B' style="height: 100%;width: 100%;background: #000;z-index: 999;"></p>Effet :

学习ing2017-06-20 10:08:21
Tout d'abord, A, B et H sont tous positionnés de manière absolue, puis l'index z, B> A, naturellement, B bloque A, H est à l'intérieur de A et est positionné de manière absolue en A, donc naturellement il bloque H, résolu Le La méthode consiste à définir l'index z, A>B. Avec cette disposition, le z-index de H n'a aucune signification réelle (tant que A est couvert, H est également couvert) ! A moins que H ne soit pas dans A !
迷茫2017-06-20 10:08:21
Vous pouvez imaginer que chaque élémentz-index都声明了一个平面世界,平面世界的高度就是z-index的值。 而子元素的z-index est comparé dans ce monde.
代言2017-06-20 10:08:21
Si le z-index externe est plus petit que le premier, il n'y a aucun moyen de faire en sorte que les nœuds enfants du premier dépassent le second. Cependant, dans ce cas, le premier peut bloquer tous les seconds. donc l'affiche change toujours H de Retirez les paramètres de niveau correspondants de A et vous pourrez obtenir l'effet
ringa_lee2017-06-20 10:08:21
Le parent ne peut pas restreindre la position des éléments enfants