- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
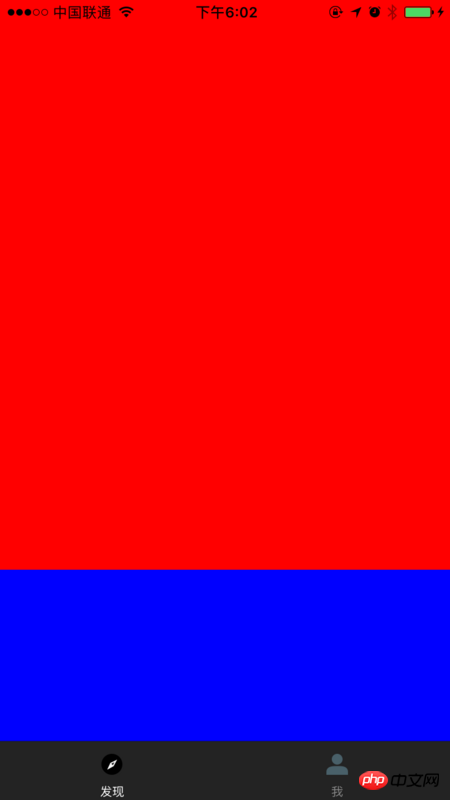
Comme le titre
est comme ça
L'effet que je veux obtenir est
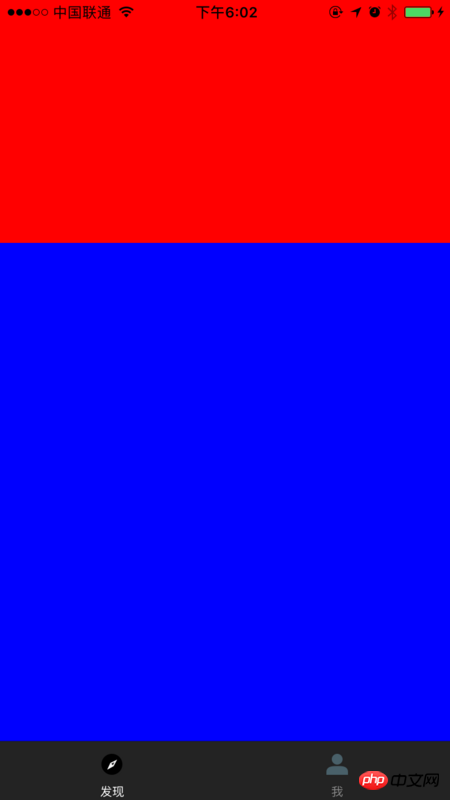
en glissant vers le bas, comme l'image ci-dessous
Ceci est réalisé avec tableview. Maintenant, lorsque vous le faites glisser ici, il ne bougera pas. Ce que je veux réaliser, c'est que lorsque la couleur bleue n'atteint pas la moitié de l'écran (environ cette position fonctionnera), elle reviendra automatiquement à la première rangée, qui n'est que la rouge OK, si elle dépasse, comme indiqué ci-dessous
Il glissera automatiquement vers la ligne bleue. Comment implémenter ce changement est-il plus pratique ? La tableview ou la scrollview ont-elles un contrôle d'attribut direct ?
欧阳克2017-06-20 10:08:07
Vous parlez de disposition de la carte, vous pouvez utiliser UICollectionView et UICollectionViewFlowLayout personnalisé pour y parvenir, adresse de démonstration
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|