- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
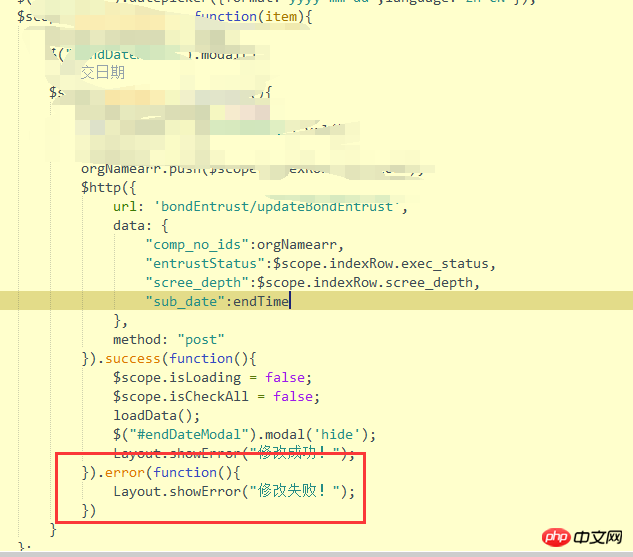
L'erreur 400 est signalée en arrière-plan. La méthode d'erreur que j'ai écrite consiste à alerter une invite, mais il n'y a pas d'invite. . Que se passe-t-il

学习ing2017-06-20 10:08:06
Utilisation angulaire de $http (.success, .error, que se passe-t-il ?)
$http({
method: 'POST',
data: {test: 'test'}
url: '/someUrl'
}).then(function(response) {
// this callback will be called asynchronously
// when the response is available
}, function(response) {
// called asynchronously if an error occurs
// or server returns response with an error status.
});为情所困2017-06-20 10:08:06
Est-ce parce que le backend n'a pas répondu au résultat de la requête AJAX et a renvoyé le résultat en conséquence, et que le frontend n'a pas reçu la valeur de statut ?
曾经蜡笔没有小新2017-06-20 10:08:06
On estime qu'il est similaire à la conception de l'API de récupération. 400 est un retour de code normal. Il peut être exécuté pour résoudre
.滿天的星座2017-06-20 10:08:06
400 Bad Request
Le serveur ne peut pas ou ne veut pas traiter la demande en raison d'une erreur client évidente (par exemple, une syntaxe de demande mal formée, une taille trop grande, un message de demande non valide ou une demande acheminée de manière trompeuse).
Ce qui précède est tiré de Wikipédia
4** concerne l'erreur front-end. Vous devez vérifier si les paramètres et les types envoyés correspondent à la définition de l'interface back-end et examiner attentivement la partie qui envoie la demande
.