- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Une fois ajax exécuté, il passe au traitement en arrière-plan, mais après le traitement, il passe à d'autres pages.
ajax :
$(".get-code").click(function(){
var user_number=$("input[name=user_number]").val();
alert(user_number);
$.ajax({type : "post",
url : "user/validate",
dataType : "json",
data : {"phone" : user_number},
success : function(data) {
}
});
});Bouton
<button class="get-code">测试</button>
Dans les coulisses
@ResponseBody
@RequestMapping("/validate")
public Object validate(HttpSession session,String phone){
Integer result1=(int)((Math.random()*9+1)*100000);
String str=Integer.toString(result1, 10);
String result= str; /*Sampler.samlerInfo(phone, null);*/
System.out.println("随机数为:"+result);
session.setAttribute("result", result+"");
return null;
}
Le contrôle a une sortie, indiquant qu'il est entré,
En fin de compte, il est passé à d'autres pages
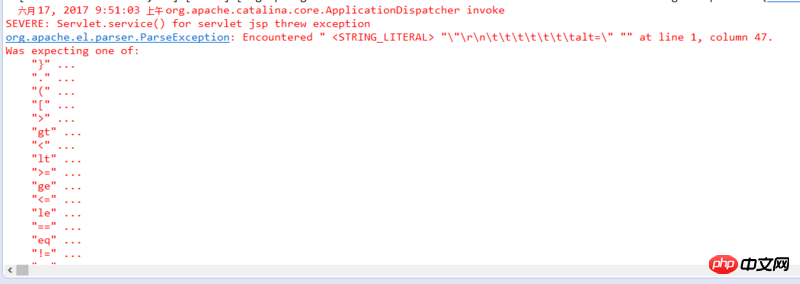
La console a également signalé une erreur
代言2017-06-20 10:07:46
Après un bref aperçu, les nombres aléatoires dans votre arrière-plan ont été imprimés, indiquant que la couche Contrôleur a été exécutée. Puisque vous avez utilisé @ResponseBody, pourquoi ne pas simplement renvoyer votre nombre aléatoire, résultat Deuxièmement, selon votre réponse, il passe à une autre page après le traitement ! Cette question ne devrait pas sauter, car après avoir demandé avec succès les données back-end, vous devriez obtenir les données souhaitées, c'est-à-dire le résultat du succès ajax. En fait, rien n’est exécuté dans votre réussite ! Compréhension personnelle^~^
phpcn_u15822017-06-20 10:07:46
Merci pour vos réponses. Puisqu'il s'agit d'un projet de gestion SVN, mon collègue a accidentellement supprimé le </form> d'un formulaire sur la même page hier, ce qui a causé le problème
我想大声告诉你2017-06-20 10:07:46
Pourquoi mettez-vous le code de vérification généré dans la session ? Ne suffit-il pas de renvoyer directement les données à la méthode ajax ? La méthode de réussite en ajax recevra les données de retour.