- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

La page H5 intégrée dans l'APP native est un lien obtenu via l'API
Cette page est le contenu édité par l'éditeur de texte enrichi, pas une page Web complète ;


;

Étant donné que cette page est générée à partir de la base de données, j'ai vérifié beaucoup d'informations et j'ai besoin d'injecter le JS-SDK de WeChat. Je ne sais pas comment le faire.
怪我咯2017-06-19 09:09:48
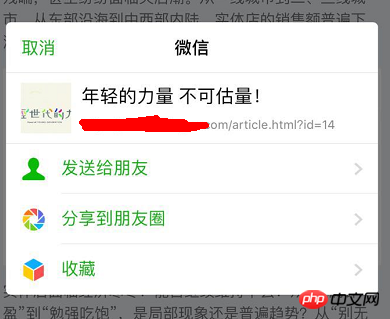
Désormais, lors du partage de pages Web dans WeChat, la page Web elle-même doit appeler l'interface de partage du JS-SDK pour afficher normalement le titre et la vignette de la page Web
Partagez avant le 25 avril 2017 (cette année) pour afficher normalement le titre et la vignette de la page Web
Ajustement de la stratégie pour l'interface de partage personnalisée JSSDK
Le compte officiel du développeur WeChat a publié un avis d'ajustement en mars
comme suit
